آموزش سفارشی سازی صفحه ورود به وردپرس
آموزش سفارشی سازی صفحه ورود به وردپرس به شما و طراحان سایت یاد می دهد که چگونه ظاهری زیبا را ایجاد کنید. یک صفحه ورود ساده جذابیت خاصی برای کاربران ندارد.
سفارشی سازی صفحه ورود به وردپرس به شما کمک می کند تا زیبایی را به سایت خود اضافه کنید و با انتخاب رنگ بندی مناسب و قالب زیبا یک صفجه ورود زیبا بسازید.
شما با انجان شخصی سازی می توانید به سایت خود را ارتقا دهید. به صورتی که کاربران شما نتوانند تشخیص بدهند صفحه شما با وردپرس تهیه شده است یا خیر.

وستاسرور در این مقاله در مورد آموزش سفارشی سازی صفحه ورود به وردپرس صحبت می کند و راهکارهای کارآمدی را به شما یاد بدهد.
دلایل سفارشی سازی صفحه ورود به وردپرس
افراد زیادی از جمله طراحان سایت و یا صاحبان سایت به دنبال این هستند تا صفحه ورودی سایت خود را به صورت سفارشی سازی شده به کاربران ارائه دهند.
شما با سفارشی سازی کردن صفحه ورود می توانید میزان حرفه ای و کاربلد بودن خود را به کاربران و حتی رقبا نشان دهید.
با سفارشی سازی می توانید تجربه کاربردی بهتری را برای کاربران ایجاد کنید و استقبال ان ها روبه رو شوید.
در سفارشی سازی می توانید راهکارهای بسیار زیادی را برای سایت خود ایجاد کنید. شما می توانید رنگ دلخواه یا لوگو دلخواه خود را در سایت اعمال کنید و با یک طراحی خاص ومنحصر به فرد در ذهن کاربران بمانید.
سفارشی سازی می تواند برای افزایش امنیت سایت نیز به کار برود.
شما با سفارشی سازی صفحه ورود به وردپرس اعتبار برای سایت و خود می خرید.
موضوع سفارش سازی فقط برای سایت های قدیمی نیست بلکه تمامی سایت, قدیمی یا جدید به ان نیاز دارند. تمامی این کار ها برای جلب نظر کاربران است و ربطی به قدمت سایت شما ندارد.
آموزش سفارشی سازی صفحه ورود به وردپرس
همان طور که می دانید برای هرکاری در وردپرس یک افزونه در نظر گرفته شده است که با ساده ترین روش می توانید ان را نصب کنید و از ان استفاده کنید حال برای سفارشی سازی صفحه ورود به وردپرس افزونه های زیادی وجود دارد. بعضی از این افزونه ها رایگان و بعضی غیر رایگان برای کاربران هستند.
وستاسرور در آموزش سفارشی سازی صفحه ورود به وردپرس از افزونه Custom Login Page Customizer استفاده می کند.
این افزونه در بین کاربران بسیار محبوب است و از تعداد زیادی از کاربران ان را نصب کرده اند. همچنین دلیل دیگری که باعث مجبوبیت ان شده است, رایگان بودن ان است.
ابتدا باید این افزونه را نصب کنید تا بتوانید تنظیمات دلخواهتان را برای صفحه ورود ایجاد کنید.
Custom Login Page Customizer به شما کمک می کند تا بدون نیاز به کدنویسی و بلد بودن Html و Css به کار طراحی سایت بپردازید و با چند کلیک طراحی مورد نظرتان را وارد کنید.
آموزش کار با افزونه Custom Login Page Customizer برای سفارشی سازی صفحه ورود به وردپرس
بعد از اینکه افزونه Custom Login Page Customizer را نصب و بعد فعال کردید می توانیم این مرحله را اغاز کنیم.
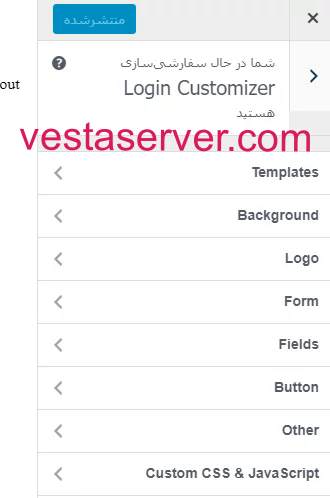
حال به منوی اصلی برگردید و گزینه نمایش را انتخاب کنید و از زیر منوی مربوطه Login Customizer را انتخاب کنید. حال با یک صفحه جدید روبه رو می شوید که می توانید تنظیمات دلخواه خود را وارد کنید.

برای اینکه تنظیمات سفارشی سازی خود را اعمال کنید می توانید روی گزینه مورد نظرتان کلیک کنید. در قسمت بعدی در مورد تمامی این قسمت ها صحبت می کنیم.
Templates
در این قست شما می توانید از بین الگوهای که از قبل طراحی شده اند, الگوی مورد نظرتان را انتخاب کنید. در این قسمت 3 مدل رنگ بندی وجود دارد که شما می توانید از ان ها مطابق سلیقه خود استفاده کنید.
Background
Background مربوط به پس زمینه ی صفحه ورود است. شما می توانید از این قسمت استفاده کنید و حتی می توانید با گزینه Background Image , عکس پس زمینه ای را که دوست دارید و در گزینه ها نیست را اضافه کنید. گزینه دیگری که وجود دارد و می توانید از ان استفاه کنید, Background color هست که می توانید با ان رنگ مورد نظرتان را بر روی پس زمینه اعمال کنید.
logo
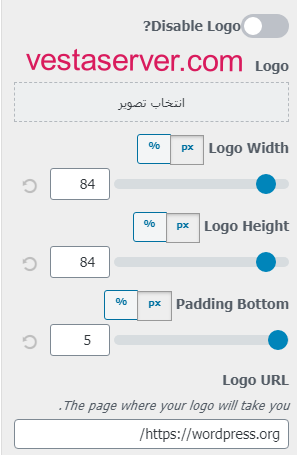
لوگو از جمله مهم ترین موضوعات یک سایت است که باید به ان پرداخته شود. شما با بکار بردن لوگو خیلی راحت می توانید سایت خود را سفارشی سازی کنید. در اینجا لوگو وردپرس به لوگو شما تغییر پیدا می کند. اگر بخواهید حتی می توانید لوگو را از سایت خود حذف کنید تا برای کاربران نمایش داده نشود و این کار را با گزینه Disable Logo می توانید انجام بدهید.
 شما حتی می توانید تنظیمات عرض و طول دلخواه خود را با استفاده از Logo Width و Logo Height در لوگو اعمال کنید. با استفاده از Padding Bottom می توانید فاصله از قسمت پایین لوگو سایت را تنظیم کنید.
شما حتی می توانید تنظیمات عرض و طول دلخواه خود را با استفاده از Logo Width و Logo Height در لوگو اعمال کنید. با استفاده از Padding Bottom می توانید فاصله از قسمت پایین لوگو سایت را تنظیم کنید.
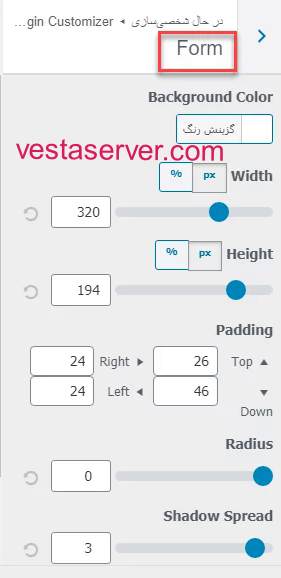
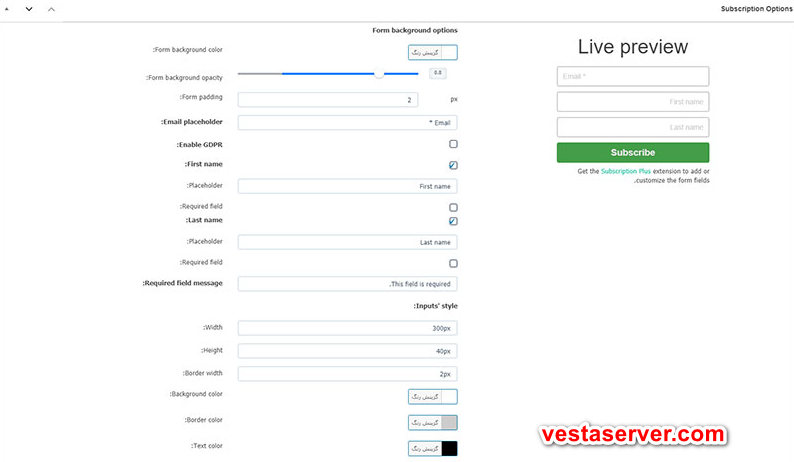
From
یکی دیگر از قابلیت های افزونه Custom Login Page Customizer فرم های ورود به سایت را که سفارشی سازی شده هستند, می توانید از ان استفاده کنید.
در این قسمت به بعضی از ویژه های خاص قسمت from اشاره می کنیم:
width : طول فرم ورودی سایت خود را می توانید با این گزینه تنظیم کنید.
height :شما می توانید با استفاده کردن از ان عرض فرم ورودی را مطابق با نظرتان تنظیم کنید.
padding : شما می توانید با استفاده از این گزینه فاصله از داخل فرم را تنظیم کنید.
radius : با این گزینه شما شعاع فرم را می توانید تنظیم کنید.
shadow spread : با این گزینه می توانید میزان سایه مد نظرتان بر روی فرم اعمال کنید.
box shadow : با استفاده از این گزینه می توانید رنگ سایه را انتخاب کنید.

Fields
یکی از پرکاربرد ترین گزینه هایی است شما می توانید از ان ها استفاده کنید. شما با استفاده از این گزینه می توانید تنظیمات مورد نظرتان را بروی فیلد های موجود اعمال کنید.
width : با استفاده از این گزینه می توانید طول فیلد را تنظیم کنیم و تغییر دهید.
font size : همان طور که از اسم ان مشخص است شما می توانید اندازه فونت را تغییر بدهید.
borber width :با این گزینه شما می توانید میزان ضخامت طول فیلدها را مشخص کنید.
border color : با استفاده از این قسمت شما می توانید رنگ ضخامت طول فیلدها را انتخاب کنید.
radius : با این گزینه می توانید شعاع فیلد ها را مشخص کنید.
disable box shadow : با استفاده از این قسمت شما می توانید سایه را غیر فعال کنید.
margin : با این گزینه شما می توانید لبه فرم ها را سفارشی سازی کنید.
background : شما با این گزینه رنگ پس زمینه فرم را به رنگ دلخواهتان تغییر بدهید.
textcolor : با این گزینه رنگ نوشته های یک فیلد را می توانید انتخاب کنید.
lablecolor : رنگ عنوان ها را با این گزینه می توانید تعیین کنید
lable font size : با این گزینه می توانید اندازه فونت های عنوان ها را مشخص کنید.
button
این گزینه به شما کمک می کند تا با استفاده از ان تغییرات خود را بر روی دکمه ورود سایت اعمال کنید. این قسمت دارای گزینه های مختلفی است مانند:
background : با استفاده از این گزینه می توانید رنگ پس زمینه دکمه را مطابق با سلیقه خود تغییر دهید.
background(hover) : با این گزینه می توانید رنگ دکمه را مشخص کنید.
button size : سایز دکمه ورود را می توانید با این گزینه مشخص کنید.
font size : شما با استفاده از این گزینه می توانید اندازه فونت نوشته های داخل دکمه ورود را مشخص کنید.
text color : با این گزینه می توانید رنگ نوشته که برای دکمه ورودی است را تعیین کنید.
border width : با این گزینه می توانید میزان حاشیه کادر دکمه ورود را تعیین کنید.
border : رنگ حاشیه با این گزینه می توانید تنظیم کنید.
shadow spread :با این گزینه می توانید اندازه سایه دکمه را تعیین کنید.
box shadow : ما با استفاده از این گزینه می توانید رنگ سایه را تعیین کنید.
Other
اخرین بخشی که وجود دارد, Other هست که شما با استفاده از می توانید یک سری از کار ها که در قسمت های قبلی نبوده اند را انجام بدهید.
Disable Lost Password : اگر بخواهید می توانید این گزینه را برای کاربران اضافه کنید تا در زمان فراموش کردن رمز عبور سایت از ان استفاده کنند.
Disable Back to website : این گزینه برای این است که اگر نمی خواهید عبارت بازگشت به سایت وجود داشته باشد می توانید ان را انتخاب کنید.
Font Size :با این گزینه می توانید سایز گزینه های قبلی را انتخاب کنید.
Text Color : همین طور با این گزینه می توانید رنگ متن گزینه ها را تعیین کنید.
سخن پایانی
همان طور که متوجه شدید سفارشی سازی صفحه ورود به وردپرس اهمیت زیادی برای سایت شما دارد و شما با یادگیری آموزش سفارشی سازی صفحه ورود به وردپرس می توانید سایت خود را ارتقا بدهید.
وستاسرور سعی کرد در این آموزش به تمامی نکات مهم در مورد سفارشی سازی صفحه ورود به وردپرس بپردازد. اگر در آموزش سفارشی سازی صفحه ورود به وردپرس دچار سوال یا ابهام شدید با تیم وستاسرور در میان بگذارید تا مشکلات شما حل شود.








 سخن پایانی
سخن پایانی

 بعد از آن روی گزینه ف
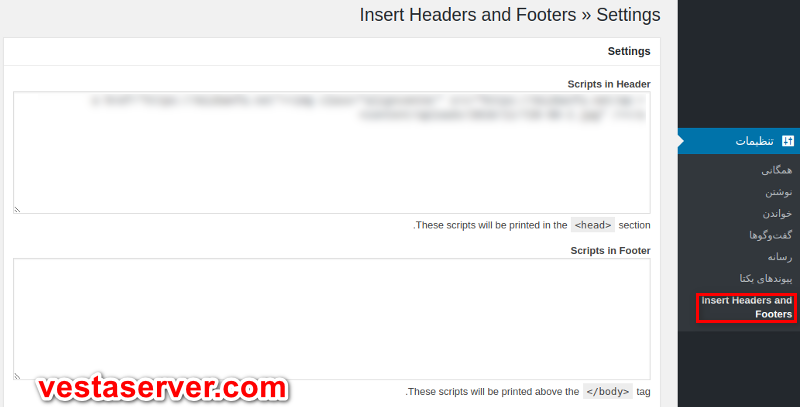
بعد از آن روی گزینه ف بعد از آن که عملیات نصب و فعال سازی با موفقیت انجام شد, یک گزینه با نام popup builder برای شما در منوی اصلی به نمایش گذلشته می شود. از منوی اصلی گزینه
بعد از آن که عملیات نصب و فعال سازی با موفقیت انجام شد, یک گزینه با نام popup builder برای شما در منوی اصلی به نمایش گذلشته می شود. از منوی اصلی گزینه  در این منو قسمت های دیگری نیز وجود دارد که به توضیح ان ها می پردازیم:
در این منو قسمت های دیگری نیز وجود دارد که به توضیح ان ها می پردازیم: بعد از اعمال گزینه های خواسته شده باید روی گزینه
بعد از اعمال گزینه های خواسته شده باید روی گزینه 
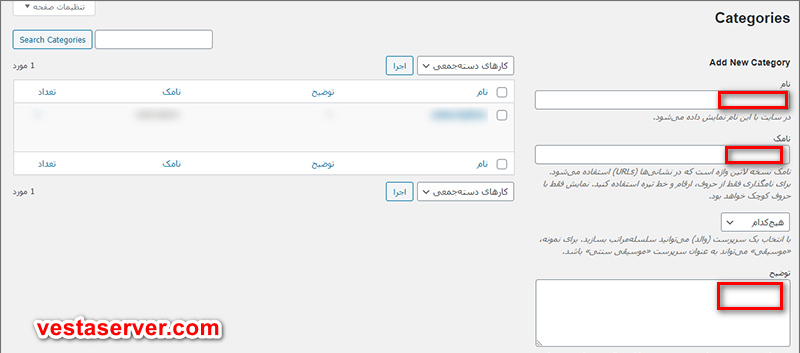
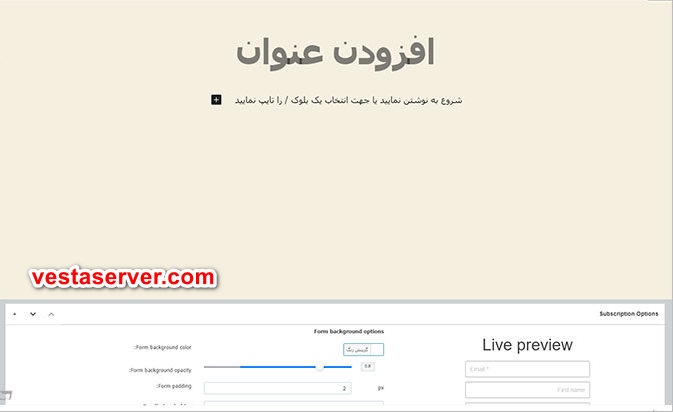
 در این صفحه شما می توانید برای پاپ اپ خود یک عوان قرار بدهید و محتوای مورد نظرتان را بنویسید و حتی این قابلیت وجود دارد که لینک قرار بدهید یا شماره برای ارتباط با واحد پشتیبانی یا …… قرار بدهید.
در این صفحه شما می توانید برای پاپ اپ خود یک عوان قرار بدهید و محتوای مورد نظرتان را بنویسید و حتی این قابلیت وجود دارد که لینک قرار بدهید یا شماره برای ارتباط با واحد پشتیبانی یا …… قرار بدهید. جای گذاری پاپ آپ
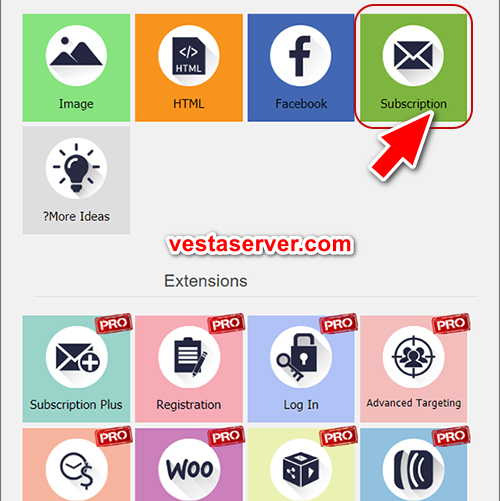
جای گذاری پاپ آپ در اینجا یک قسمت وجود دارد به نام popup event که شما با استفاده از ان می توانید رویدادی را در پاپ آپ به نمایش بگذارید و شامل قابلیت هایی که در ادامه گفته می شود است:
در اینجا یک قسمت وجود دارد به نام popup event که شما با استفاده از ان می توانید رویدادی را در پاپ آپ به نمایش بگذارید و شامل قابلیت هایی که در ادامه گفته می شود است:




 حال در این قسمت به توضیح تمامی این قسمت ها می پردازیم.
حال در این قسمت به توضیح تمامی این قسمت ها می پردازیم.



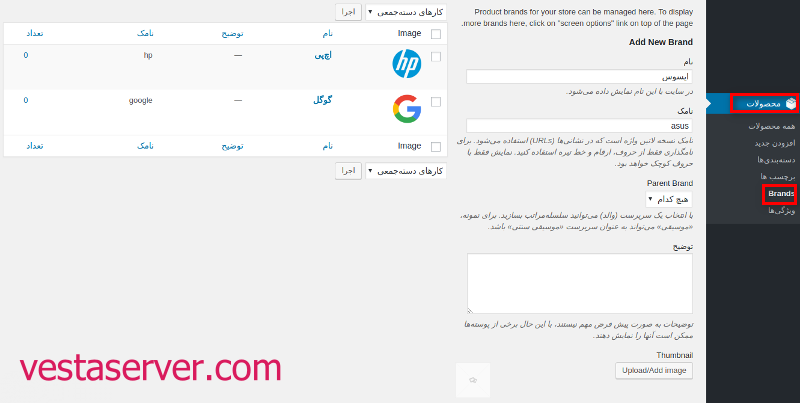
 6) حال شما باید به قسمت افزودن محصولات یا ویرایش کردن محصولات در ووکامرس بروید.
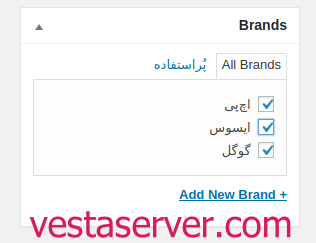
6) حال شما باید به قسمت افزودن محصولات یا ویرایش کردن محصولات در ووکامرس بروید. شما در این مرحله می توانید به ویرایش محصولاتی که دارید بپردازید.برندهای قبلی شما اینجا نمایش داده می شوند که در این قسمت می توانید برند جدید نیز اضافه کنید. بعد از اعمال تغییرات حتما روی گزینه ذخیره کلیک کنید.
شما در این مرحله می توانید به ویرایش محصولاتی که دارید بپردازید.برندهای قبلی شما اینجا نمایش داده می شوند که در این قسمت می توانید برند جدید نیز اضافه کنید. بعد از اعمال تغییرات حتما روی گزینه ذخیره کلیک کنید.




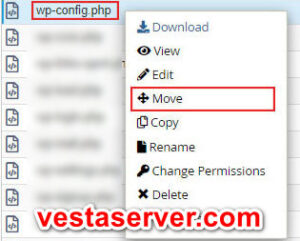
 بعد از اینکه تا مرحله سه پیش رفتید, انگاه در مسیری هستید که برای منتقل کردن فایل است. شما باید گزینه move file را انتخاب کنید و بعد از ان پوشه شما به دایرکتوری منتقل می شود.
بعد از اینکه تا مرحله سه پیش رفتید, انگاه در مسیری هستید که برای منتقل کردن فایل است. شما باید گزینه move file را انتخاب کنید و بعد از ان پوشه شما به دایرکتوری منتقل می شود.















 4)بعد از انجام مرحله قبل باید به دنبال فایلی با نام
4)بعد از انجام مرحله قبل باید به دنبال فایلی با نام