حمل و نقل ووکامرس در بحث راه اندازی فروشگاه اینترنتی از اهمیت ویژه ای برخوردار است.
هر فروشگاه اینترنتی که قصد فروش محصولات فیزیکی را داشته باشد، پس از ثبت سفارش توسط مشتریان، باید به ارسال سفارشات از طریق یک روش حمل و نقل اقدام کند.
در ووکامرس تنظیماتی در خصوص حمل و نقل سفارشات وجود دارد که وستا سرور نیز در این مقاله قصد دارد به بررسی بخش تنظیمات حمل و نقل و محاسبه هزینه پست ووکامرس بپردازد. با ما همراه باشید.

تنظیمات حمل و نقل ووکامرس
در حالت عادی تا زمانی که شما گزینه ی مربوط به حمل و نقل را در بخش تنظیمات آن فعال نکرده باشید، هیچ موردی تحت عنوان نحوه حمل و نقل سفارشات مشتریان در صفحه خرید محصول مشاهده نخواهید کرد.
برای اضافه شدن آن در صفحه خرید مشتری، باید به صفحه تنظیمات حمل و نقل در ووکامرس بروید و گزینه مربوط به آن را فعال سازید.
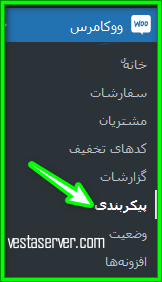
بدین منظور برای ورود به بخش تنظیمات حمل و نقل در ووکامرس، باید ابتدا به پیشخوان وردپرستان بروید و از منوی ” ووکامرس “ روی ” پیکربندی “ کلیک نمایید.

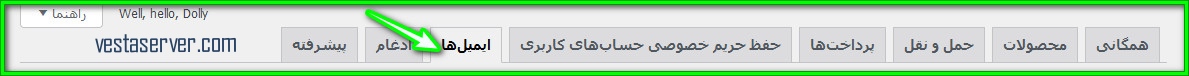
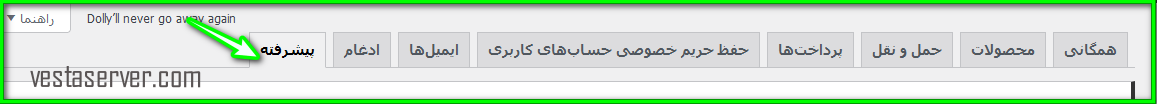
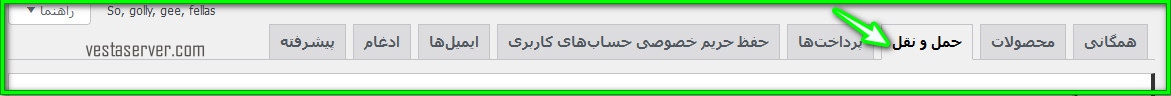
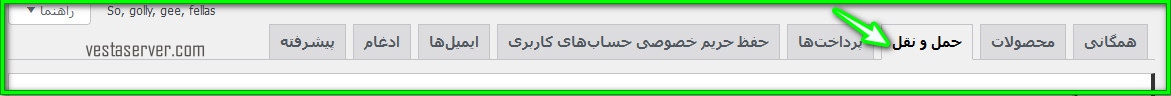
در صفحه باز شده، تب ” حمل و نقل “ را انتخاب کنید.

حال شما وارد صفحه تنظیمات حمل و نقل ووکامرس شده اید.
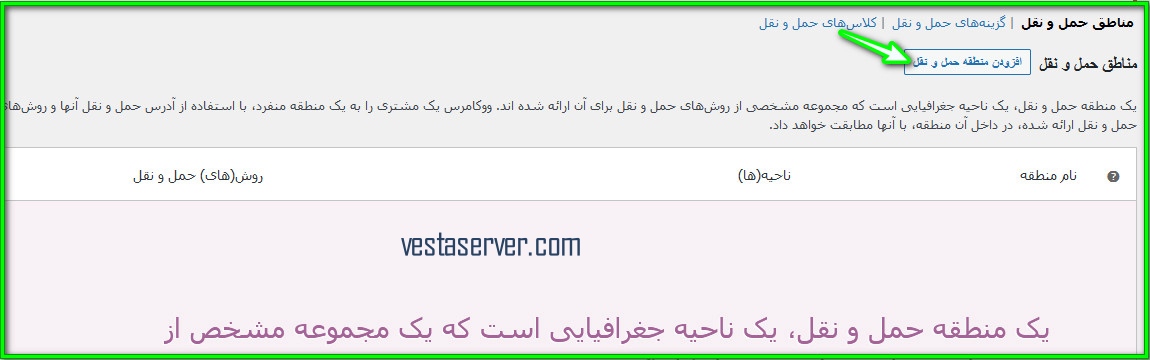
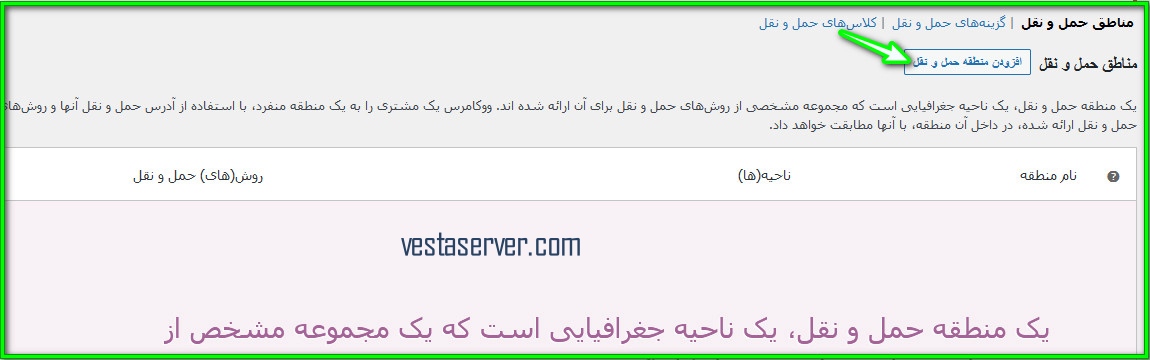
در این صفحه گزینه ای با عنوان ” افزودن منطقه حمل و نقل “ وجود دارد روی آن کلیک کنید.

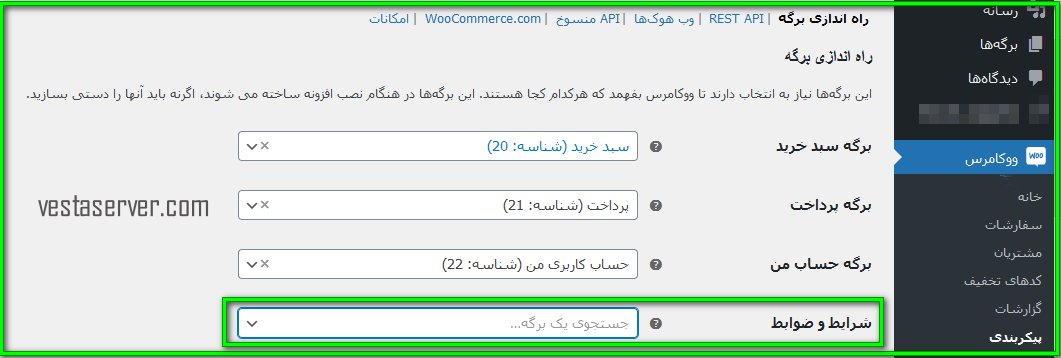
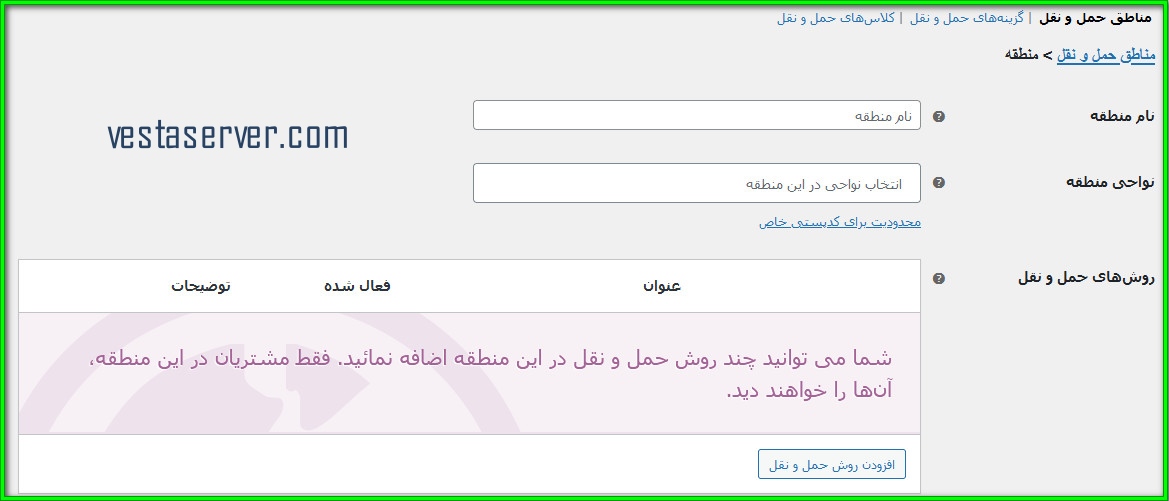
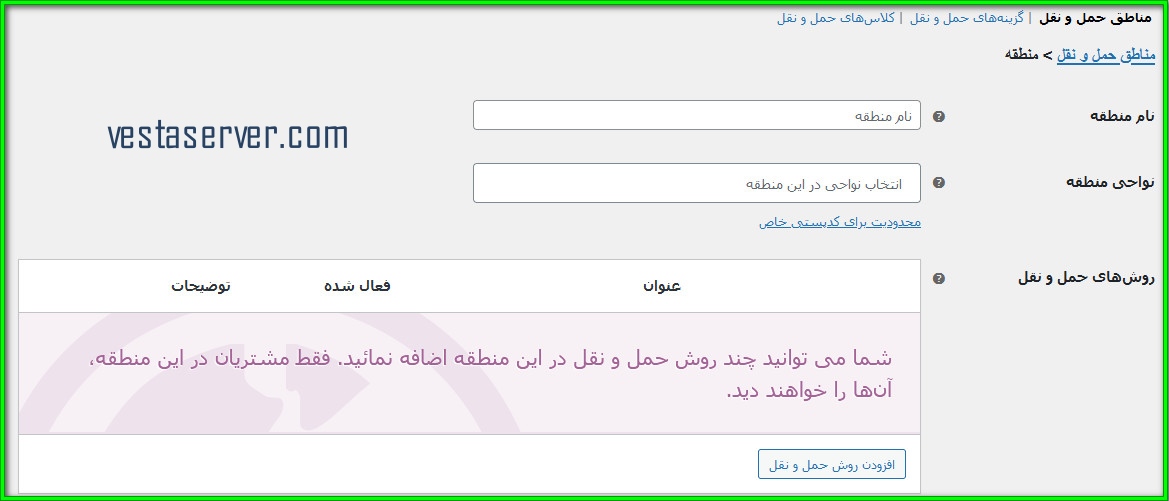
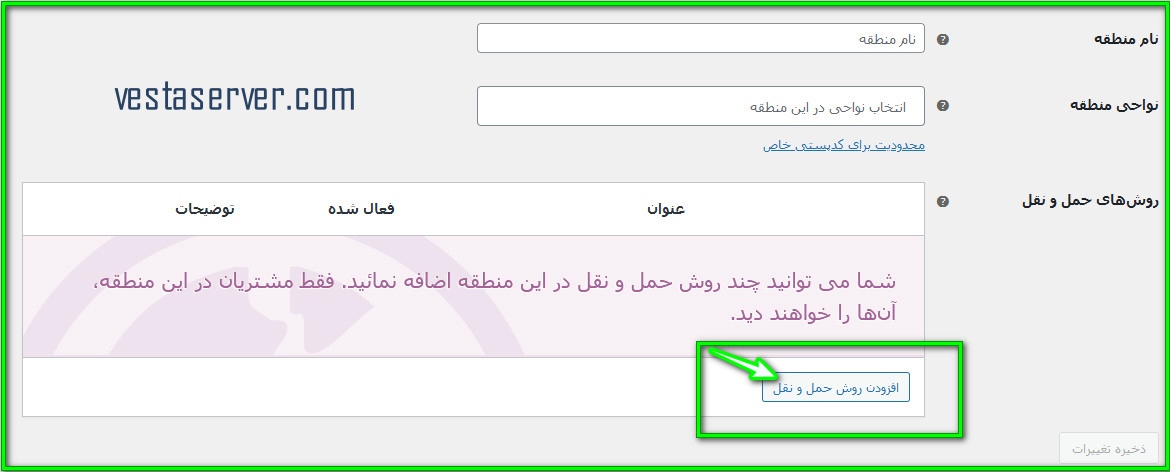
با کلیک روی گزینه مذکور، صفحه ای برای شما باز می شود که شامل موارد زیر می باشد:

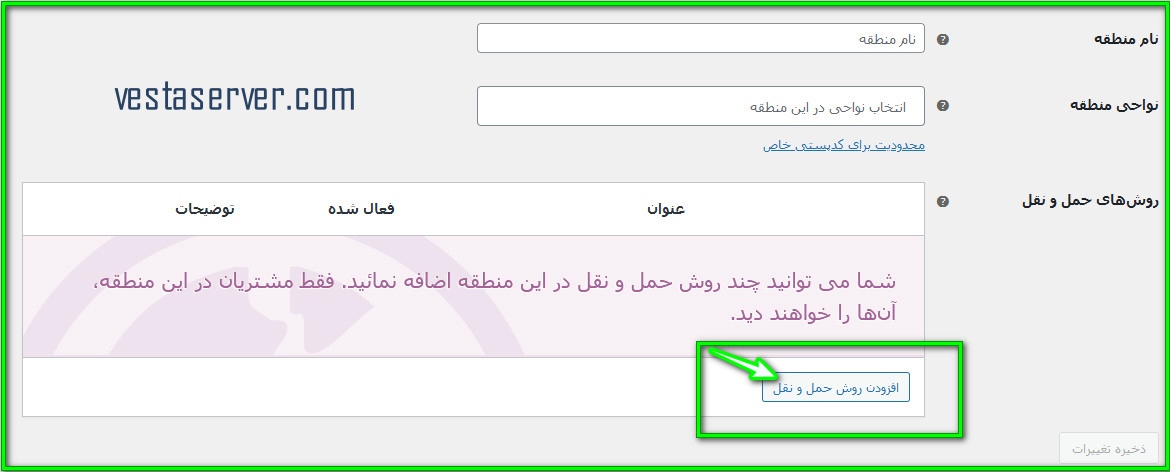
نام منطقه
در این قسمت باید نام منطقه موردنظرتان را وارد نمایید. شما حتی میتوانید در این قسمت تمامی شهرهای ایران را انتخاب کنید.
این بخش به شما این اجازه رو میدهد که شهر ها یا جاهایی که قادر هستید کالای خود را به آنجا ارسال کنید را وارد کنید.
می توانید مناطق مختلف را در نظر بگیرید و برای هر کدام، شیوه ها و هزینه های مجزایی را جهت ارسال به آنها در نظر بگیرید.
نواحی منطقه
در این بخش باید ناحیه ای که حمل و نقل ها در آن قرار است انجام شود وارد کنید. که برای این قسمت میتوانید ایران را انتخاب کنید.
روش های حمل و نقل
حال باید مشخص کنید که حمل و نقل به چه صورت و روشی انجام شود.
به همین منظور روی گزینه ” افزودن روش حمل و نقل “ کلیک کنید.

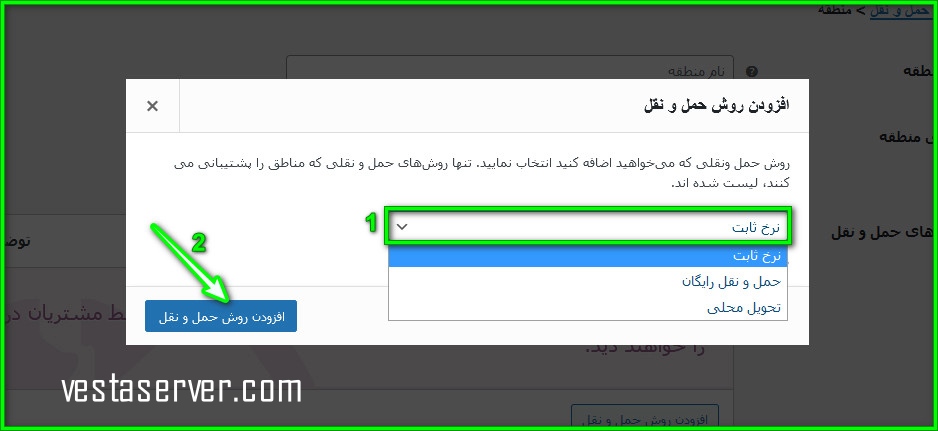
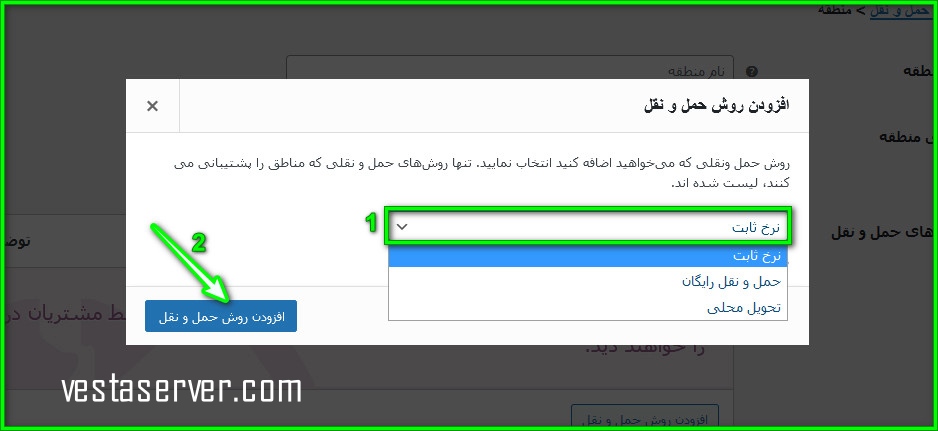
حال در باکس باز شده، میتوانید نرخ آن را مشخص کنید. می توانید از این قسمت نرخ ثابت یا حمل و نقل رایگان یا حمل و نقل محلی را انتخاب کنید.
نکته: حمل و نقل محلی یعنی خود مشتری بعدا به صورت حضوری به محل فروشگاه میاد و سفارش خود را تحویل میگیرد.
اما بطور کلی در این قسمت می توانید نرخ ثابت را انتخاب کنید و سپس روی گزینه افزودن روش حمل و نقل کلیک نمایید.

محاسبه هزینه پست ووکامرس
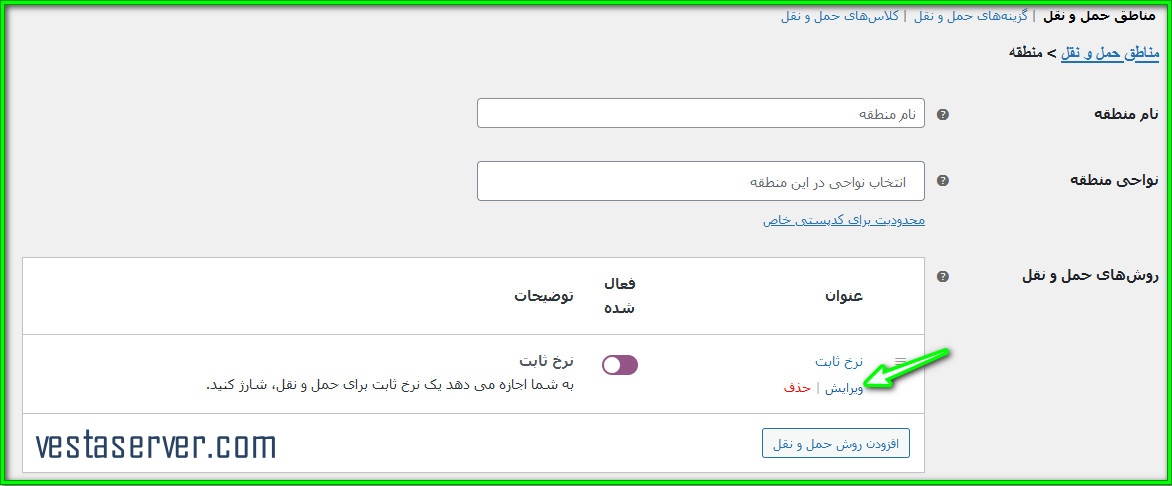
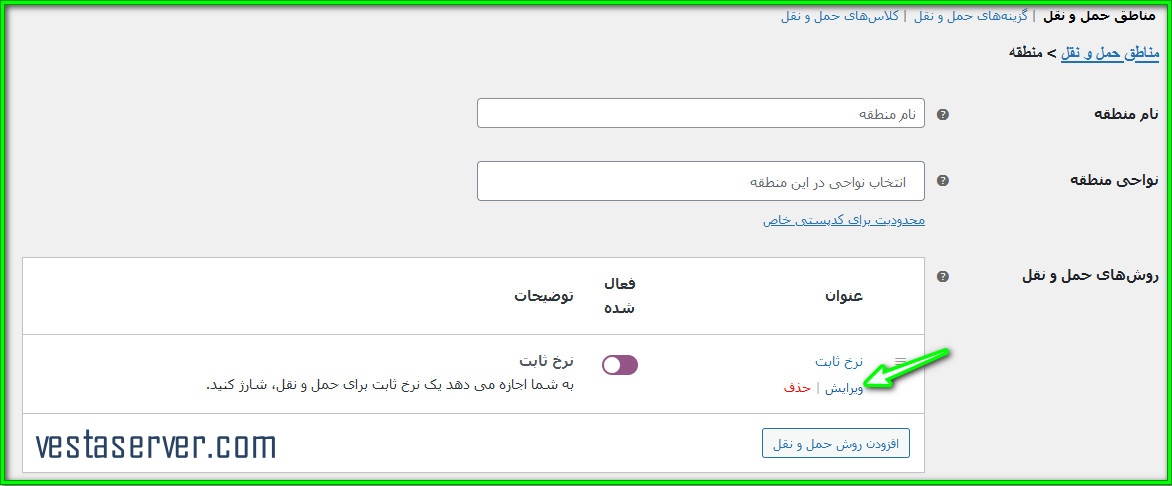
بعد از اینکه نرخ ثابت اضافه شد، حال میتوانید آن را ویرایش کنید که برای اینکار، روی گزینه ” ویرایش “ مربوط به نرخ ثابت کلیک نمایید.

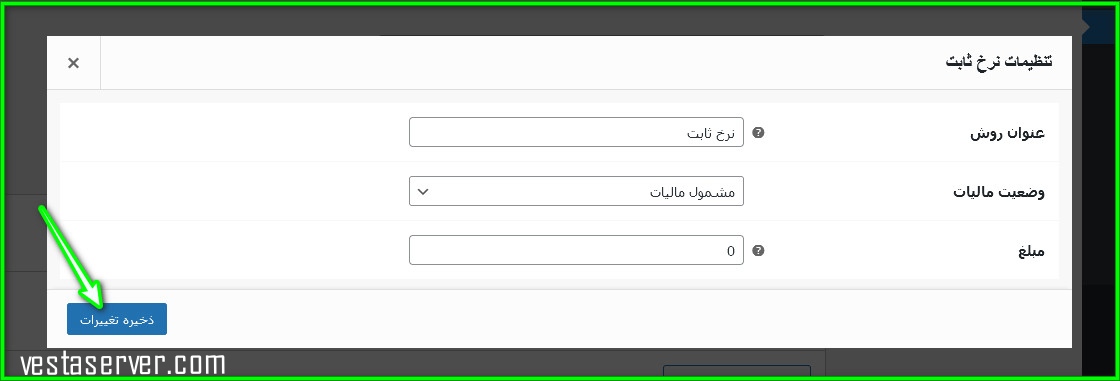
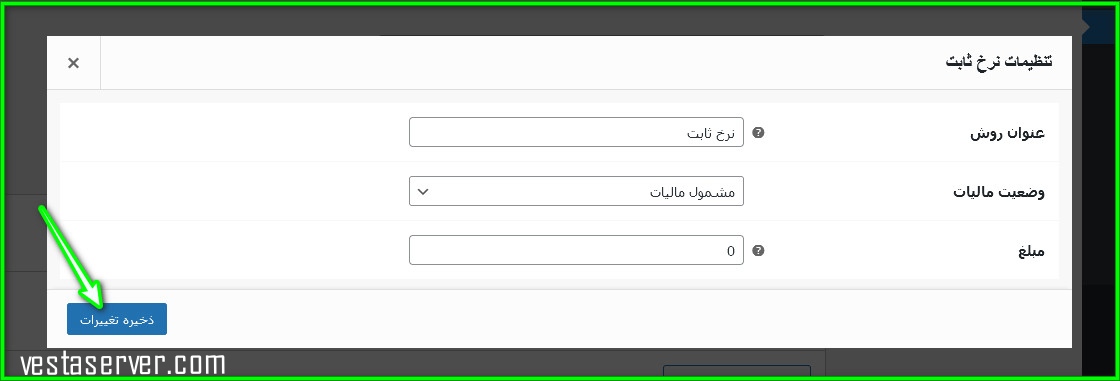
مطابق تصویر زیر باکس جدیدی برای شما باز خواهد شد که شامل ۳ فیلد زیر میباشد:
عنوان روش
در این فیلد میتوانید نام یا عنوان نرخ ثابت را تغییر دهید.
وضعیت مالیات
در این فیلد میتوانید مشخص کنید که آیا هزینه حمل و نقل، مالیات را نیز شامل می شود یا خیر.
نکته: توجه داشته باشید که شما در صورتی میتوانید حالت مشمول مالیات را انتخاب کنید که در ووکامرس، مالیات را اضافه کرده باشید.
زمانی که هزینه حمل و نقل مشمول مالیات باشد، مبلغ مالیات به هزینه حمل و نقل اضافه خواهد شد.
مبلغ
در این فیلد میتوانید هزینه یا مبلغی که برای حمل و نقل مدنظرتان است را به تومان وارد کنید.
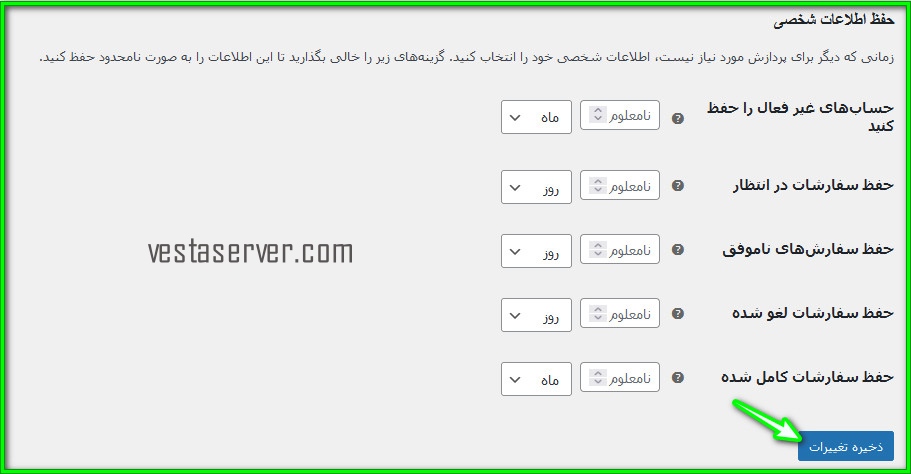
سپس روی گزینه ” ذخیره تغییرات “ کلیک نمایید تا تنظیمات حمل و نقل در ووکامرس ذخیره گردند.

حال اگر به صفحه سبد خرید بروید، مشاهده خواهید کرد که گزینه ” نرخ ثابت “ اضافه شده و قابل مشاهده است.
اما ممکنه شما بخواهید در بخش روش های حمل و نقل در کنار نرخ ثابت، شیوه حمل و نقل سفارشات را نیز مشخص کنید که مثلا سفارشات توسط پیک موتوری یا پست پیشتاز، حمل و نقل خواهند شد.
برای اینکار نیاز به نصب یک افزونه داریم که در ادامه به معرفی و بررسی آن میپردازیم.
افزونه حمل و نقل ووکامرس
برای استفاده از این افزونه مراحل زیر را طی کنید:
گام اول
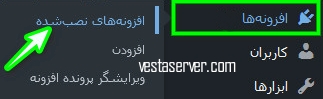
از پیشخوان وردپرستان روی ” افزونه ها “ کلیک کنید و سپس از میان زیرمنوهای آن، ” افزودن “ را انتخاب نمایید.

گام دوم
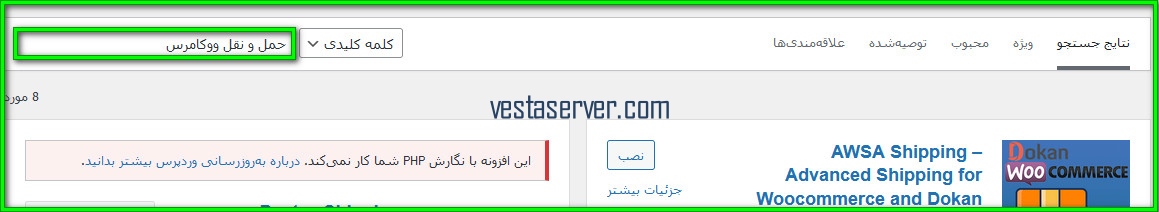
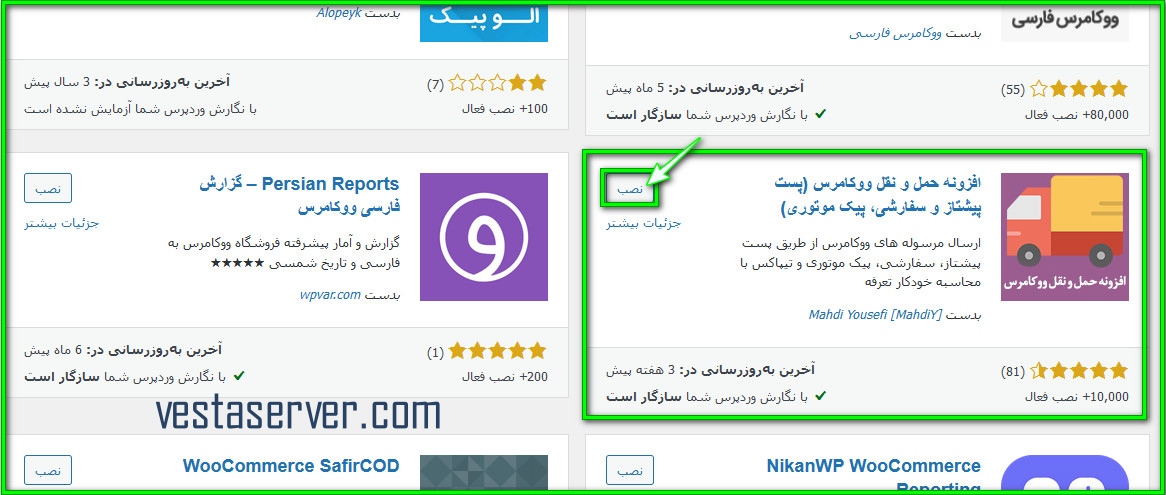
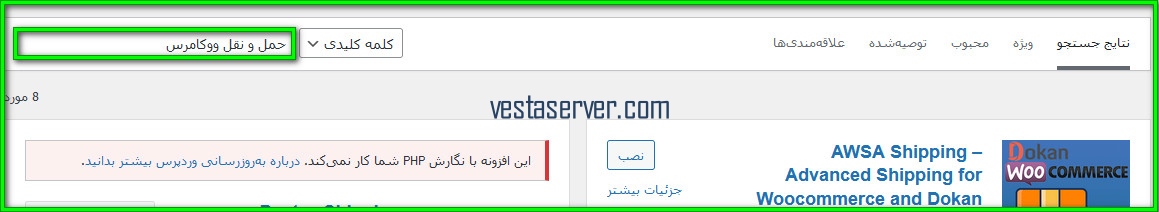
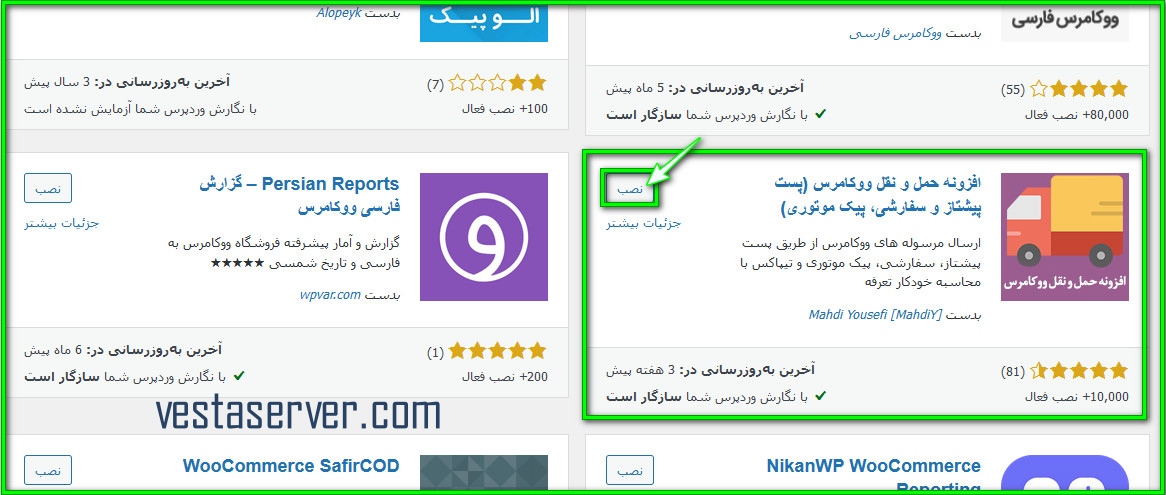
در صفحه باز شده در فیلد جستجو، عبارت ” حمل و نقل ووکامرس “ را جستجو کنید.

سپس آن را نصب و فعال نمایید.

اعمال تنظیمات حمل و نقل ووکامرس با استفاده از افزونه
برای اعمال کردن تنظیمات مدنظرتان در بخش حمل و نقل ووکامرس با استفاده از افزونه، لازم است به همان تب ” حمل و نقل “ بروید و اگر روش حمل و نقلی از قبل اضافه کرده بودید را پاک کنید.
بعد از آن روی ” افزودن ناحیه حمل و نقل “ کلیک کنید و فیلد نام منطقه و مناطق ناحیه ها را همانطور که توضیح دادیم پر نمایید.
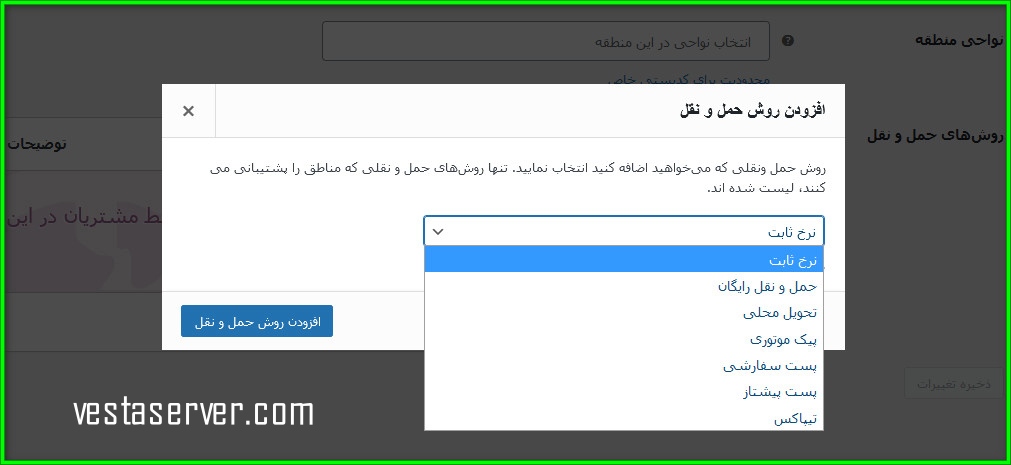
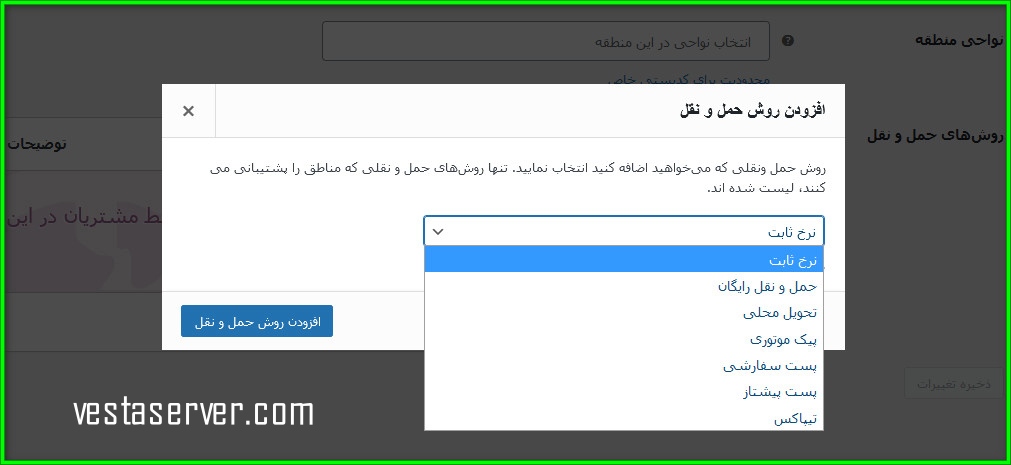
بعد از آن روی گزینه ” افزودن روش حمل و نقل “ کلیک کنید.
مشاهده می کنید که در منوی کشویی علاوه بر گزینه هایی که از قبل بود، روش های حمل و نقل جدیدی اضافه شده اند که شامل موارد زیر میباشند:
حمل و نقل رایگان
تحویل محلی
پیک موتوری
پست سفارشی
پست پیشتاز
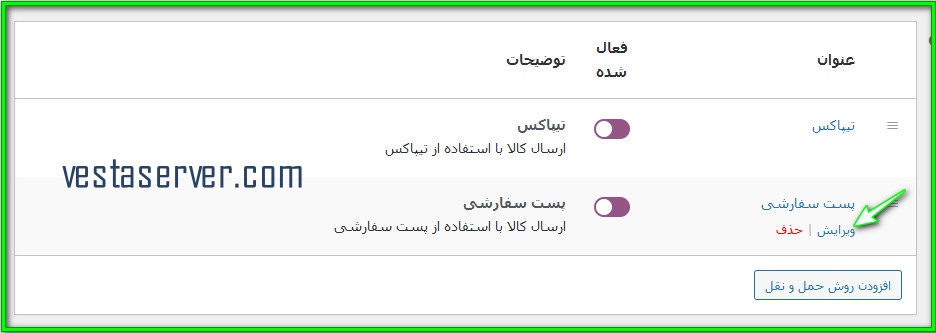
تیپاکس
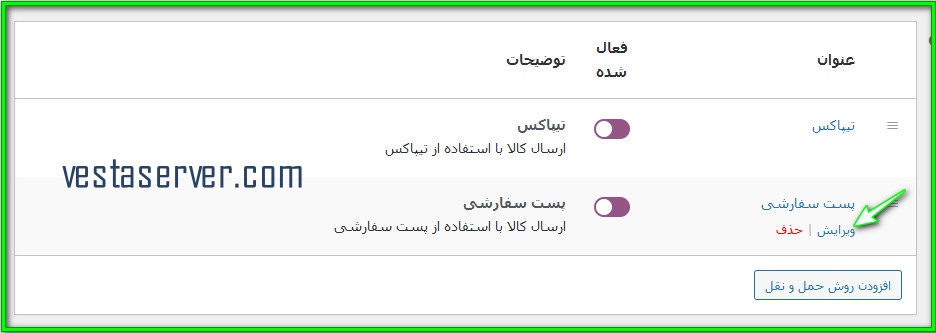
بنابراین از این منوی کشویی میتوانید روش حمل و نقل مورد نظرتان را انتخاب و به لیست اضافه کنید تا به کاربرانتان نمایش داده شود.

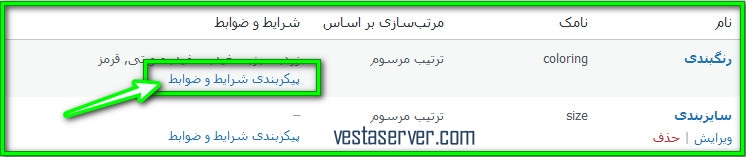
بعد از انتخاب روش های اضافه شده میتوانید به ویرایش آنها اقدام کنید که بدین منظور باید روی گزینه ویرایش مربوط به هر یک کلیک نمایید.

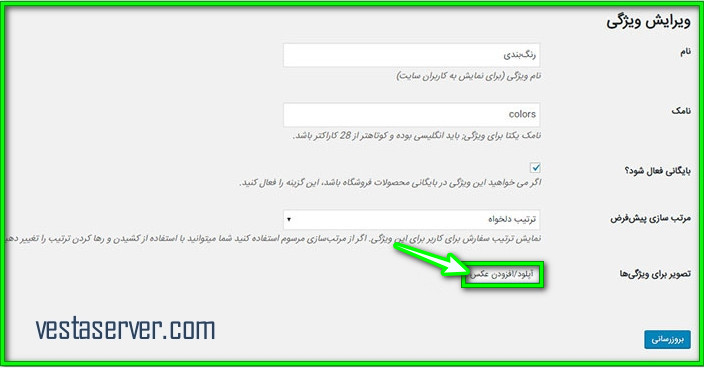
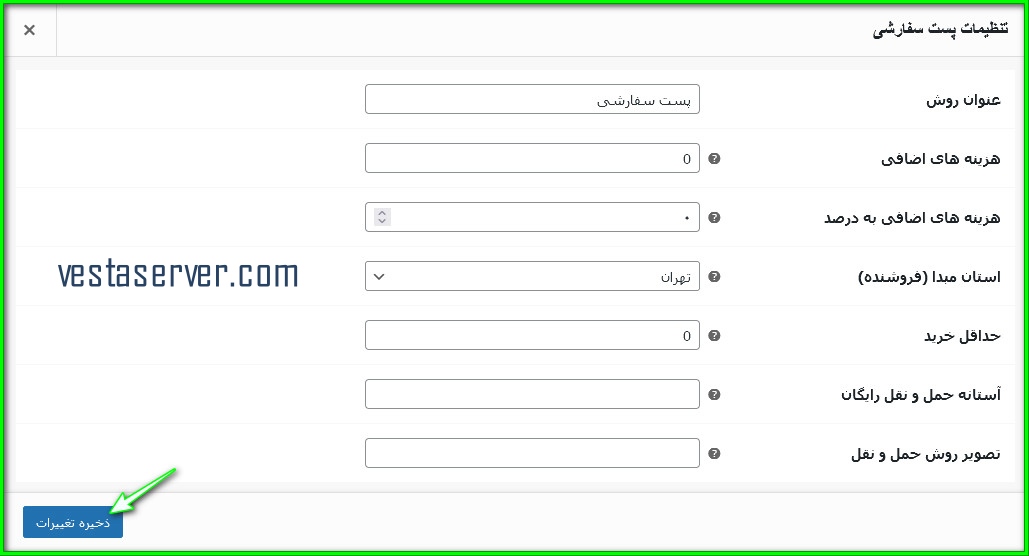
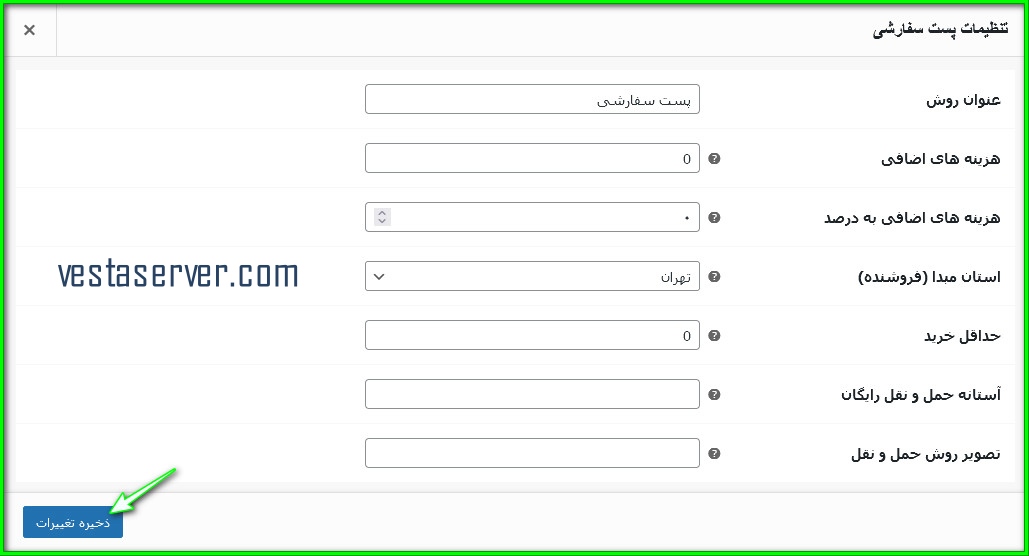
سپس صفحه ای برای شما باز خواهد شد که شامل فیلدها و گزینه های زیر میباشد:
عنوان روش
در این قسمت میتوانید عنوان یا نام روش حمل و نقل را تغییر بدهید.
هزینه های اضافی
اگر روش حمل و نقل موردنظرتان، هزینه اضافه ای دارد که قرار است به هزینه حمل و نقل اضافه شود باید در این قسمت مشخص کنید.
مثلا ممکنه برای بسته بندی محصول هم بخواهید هزینه ای در نظر بگیرید، در این صورت باید هزینه آن را در اینجا وارد نمایید.
هزینه اضافی به درصد
از این قسمت می توانید آن هزینه اضافی را به درصد وارد نمایید تا با توجه به آن عدد، به هزینه کل درصدی اضافه گردد.
استان مبدا (فروشنده)
در این فیلد باید شهر مبدا یا آن شهری که شما قرار است از آنجا سفارشات را به مشتریان ارسال کنید مشخص نمایید.
حداقل خرید
میتوانید در این فیلد حداقل مبلغ خریدی را وارد کنید که اگر مبلغ سفارش کمتر از این مبلغ باشد، این روش حمل و نقل مخفی شود.
آستانه حمل و نقل رایگان
آستانه حمل و نقل رایگان به این معناست که در صورتیکه مبلغ سفارش بیشتر از این مبلغ باشد، هزینه حمل و نقل برای مشتری رایگان می شود.
تصویر روش حمل و نقل
در این قسمت می توانید عکس یا لوگوی مربوط به روش حمل و نقلی که در حال ویرایش آن هستید، را قرار دهید.
برای اینکار می توانید نام روش حمل و نقل را بطور مثال پیک موتوری را در گوگل سرچ کنید و عکس یا لوگوی مربوط به آن را دانلود کنید.
سپس سایز آن را با استفاده از نرم افزاری مانند فوتوشاپ جوری تنظیم کنید که عرض و طول آن بیشتر از ۳۰ پیکسل نشود.
و بعد آنرا در قسمت رسانه ها آپلود و ذخیره نمایید و لینک آن را کپی کنید و در این فیلد یعنی فیلد تصویر روش حمل و نقل قرار دهید.
بعد از وارد کردن فیلدها و تغییرات دلخواهتان روی گزینه ” ذخیره تغییرات “ کلیک کنید تا تغییرات لحاظ شده، اعمال و ذخیره گردند.
همین کار را باید برای سایر روش های حمل و نقل دیگر که انتخاب کردید انجام دهید و آنها را ویرایش و سپس ذخیره کنید.

حال اگر به صفحه سبد خرید فروشگاهتان بروید و شهر مقصد را انتخاب کنید و بعد روی گزینه ” به روز رسانی جمع کل “ کلیک نمایید، روش های حمل و نقل را مشاهده خواهید کرد که به این صفحه اضافه شده اند و حتی اگه عکس برای آنها انتخاب کرده باشید، لوگوی مربوط به آن را نیز خواهید دید.
تنظیمات جانبی در خصوص حمل و نقل ووکامرس
در همان تب حمل و نقل، گزینه ای تحت عنوان ” گزینه های حمل و نقل “ وجود دارد که میتوانید با کمک این بخش تنظیمات جانبی مدنظرتان برای بخش حمل و نقل ووکامرس اعمال کنید.
اگر روی این گزینه کلیک کنید، در صفحه باز شده، گزینه هایی را مشاهده خواهید کرد که عبارت اند از:
محاسبات
شما میتوانید در این قسمت بهدلخواه اقدام به فعال کردن گزینه های مقابل آن کنید.
گزینه اول: ” فعال کردن محاسبهگر حملونقل در صفحه سبد خرید”
با فعال کردن این گزینه هزینه ارسال برای مشتریان محاسبه و نمایش داده میشود.
گزینه دوم: ” مبالغ حملونقل را تا زمانی که خریدار یک آدرس را وارد نکرده است، مخفی کن “
با فعال کردن این گزینه، دیگر تا زمانی که مشتری آدرس خود را وارد نکند هزینه ارسال برای او محاسبه نخواهد شد.
مقصد حمل و نقل
این بخش مربوط به مقصد حمل و نقل سفارشات میشود که مثلا سفارش مشتری به کدام آدرس ارسال گردد.
که در مقابل این بخش، 3 گزینه را مشاهده می کنید که میتوانید هر یک از آنها را بهدلخواه و با توجه به نیاز انتخاب کنید.
حالت اشکال زدایی
با فعال کردن این گزینه، خطاهای موجود هنگام ارسال و هزینه محاسبه محصول نمایش داده میشود.

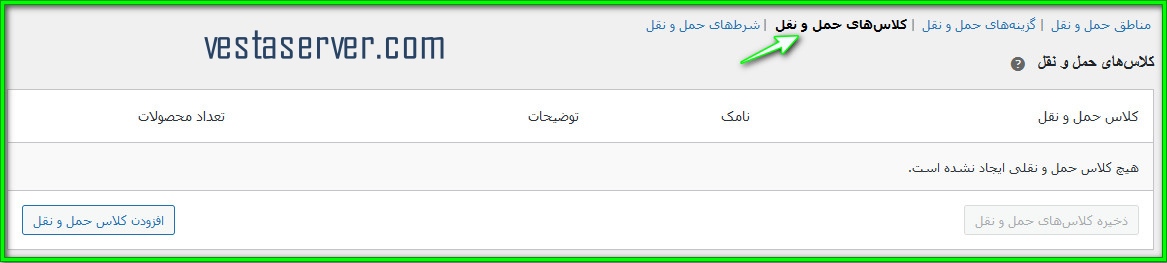
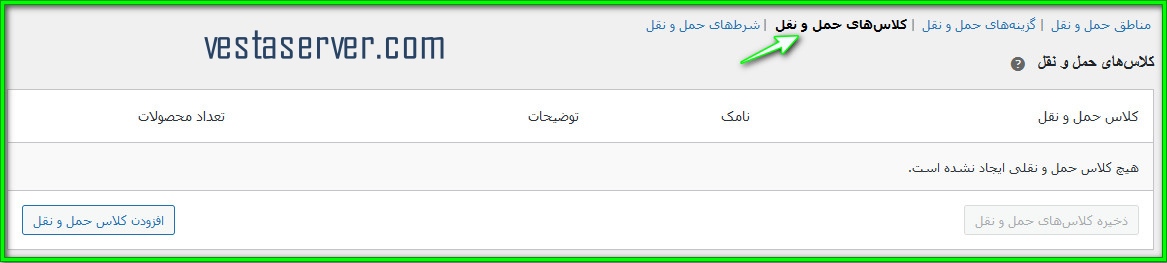
بخش کلاسهای حملونقل
کلاس های حمل و نقل روشی برای سفارشی سازی روش حمل و نقل با نرخ ثابت میباشد.

با استفاده از این کلاس ها میتوانید نرخ ثابت متفاوتی برای محصولات مختلف تعریف کنید.
مثلا ممکنه نرخ ثابت برای ارسال یک محصولی مانند تلویزیون به مشتری، با نرخ ثابت ارسال یک محصول دیگر مانند کفش متفاوت باشد.
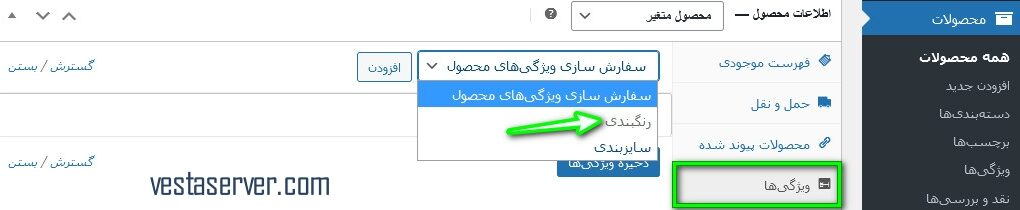
برای ایجاد کلاس ها، ابتدا باید کلاس مورد نظر خود را تعریف و ذخیره کنید و بعد در هنگام تعیین روش حمل و نقل، در روش حمل و نقل با نرخ ثابت، هزینه های مدنظرتان را برای کلاس مورد نظر تعیین کنید.
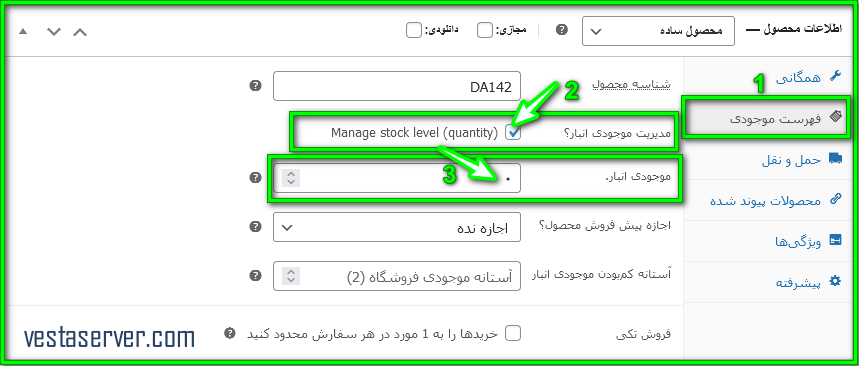
سپس شما میتوانید هنگام اضافه کردن یک محصول به فروشگاه خود، از آن کلاس یا کلاس ها استفاده کنید و کلاس مربوطه را برای محصول انتخاب کنید.
حرف آخر
در این مقاله از وستا سرور به معرفی بخش تنظیمات حمل و نقل و محاسبه هزینه پست ووکامرس پرداختیم، امیدواریم این مقاله برای شما مفید واقع شده باشد و توانسته باشید با کمک آن در خصوص بخش حمل و نقل فروشگاه اینترنتی خود، تنظیمات لازم را اعمال کنید.