آموزش ساخت چایلد تم در وردپرس
چایلد تم وردپرس به شما این امکان را می دهد که در صورت بروزرسانی قالب وردپرستان، دیگر نگران از بین رفتن تغییرات اعمال شده توسط خودتان در قالب نباشید.
زیرا گاهی ممکن است شما قالب وردپرستان را با اعمال تغییرات دلخواه و تغییر و اضافه کردن کد به قالب، آن را برای خود را شخصی سازی کرده باشید بگونه ای که با اضافه کردن قابلیت ها و امکانات به قالب، توانسته اید نیازهای وردپرس خود را پاسخگو باشید.
اما اگر شما چایلد تم داشته باشید، دیگر خیالتان از بابت محفوظ ماندن تغییرات قالبتان در برابر بروز رسانی شدن فایل های آن راحت خواهد بود.
وستا سرور در این مقاله قصد دارد به آموزش ساخت چایلد تم در وردپرس بپردازد بنابراین اگر شما هم قصد ساخت چایلد تم در وردپرس را دارید تا انتهای این مقاله را دنبال کنید.

آموزش ساخت چایلد تم در وردپرس
برای این کار مراحل زیر را پیش بگیرید:
1- وارد پنل هاست خود شوید. (با استفاده از نام کاربری و رمز عبوری که هنگام خرید هاست، در اطلاعات مربوط به هاست شما به شما ایمیل شده وارد پنل هاست خود شوید)
* در این آموزش کنترل پنل هاست ما از نوع دایرکت ادمین است. ممکن است پنل هاست شما سی پنل باشد، اما روش کار مشابه است.
2- پس از ورود به پنل هاست خود، از قسمت منوی آن روی Files کلیک کرده و سپس از زیر منوی باز شده، File Manager را پیدا کنید و روی آن کلیک نمایید.

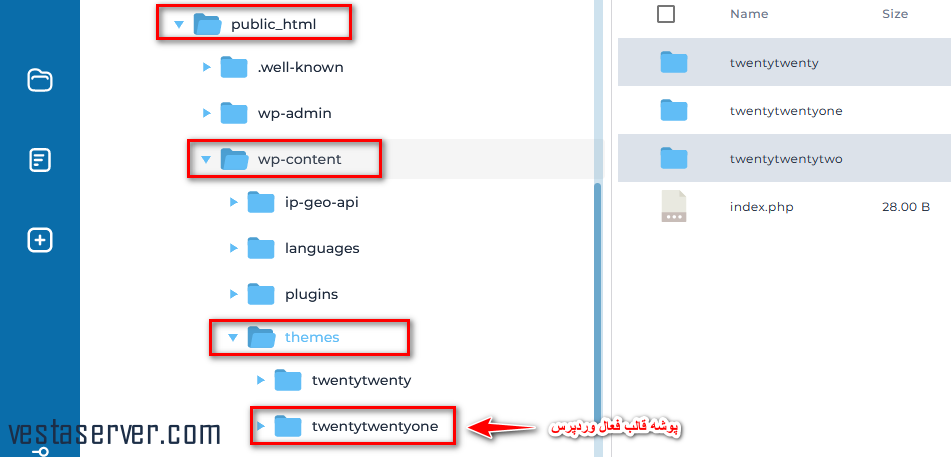
3- در صفحه باز شده شما می توانید تمامی فایل ها و پوشه های مربوط به سایت خود را مشاهده نمایید. در این صفحه باید روی دایرکتوری public_html کلیک کنید.
در این دایرکتوری، وارد پوشه ی wp-content شوید و در آن دنبال پوشه themes بگردید و وارد آن شوید.
4- در پوشه themes تمامی قالب هایی که در وردپرس نصب کردید وجود دارند.
حال باید در میان پوشه ی قالب ها، پوشه قالبی که در سایت فعال هست را پیدا کنید و نام آن پوشه را کپی کنید.

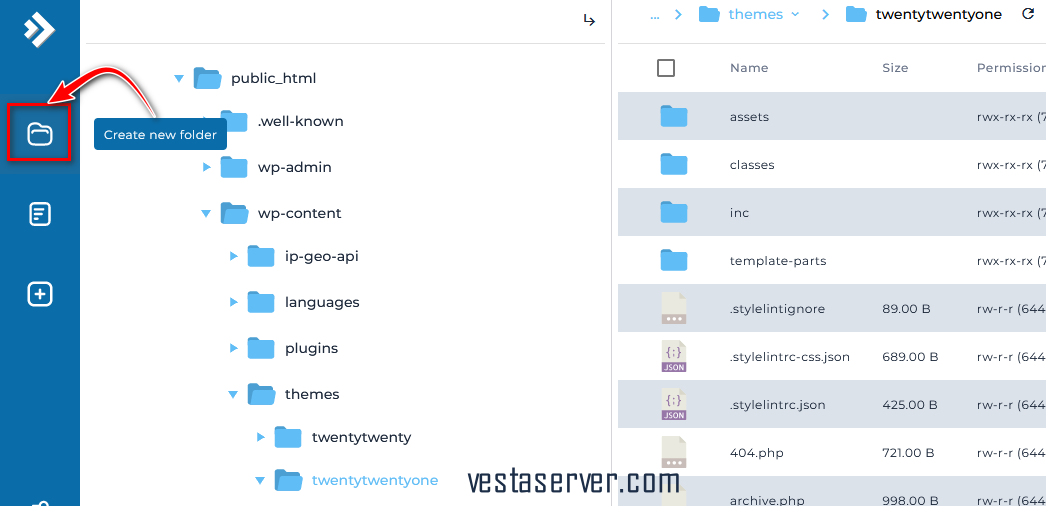
5- حال در این مسیر یک پوشه جدید ایجاد کنید.
(برای ایجاد پوشه در پنل هاست کافی است روی گزینه Create new Folder که در سمت چپ جدول قرار دارد کلیک کنید.)

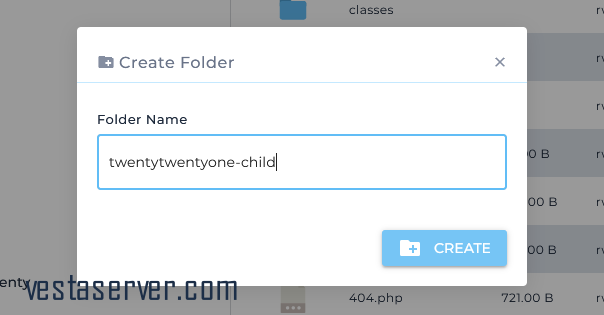
در پنجره ی باز شده باید نام پوشه را تعیین کنید که باید نام آن را همان نام پوشه قالبی که کپی کردید قرار دهید و در انتهای آن کلمه ی child- را نیز بنویسید.
بطور مثال اگر نام پوشه قالب من twentytwentyone بوده، حال باید نام پوشه جدیدی که برای چایلد تم ایجاد کردم را بصورت twentytwentyone-child قرار دهم.

*در ضمن به بزرگ و کوچک بودن حروف نیز توجه داشته باشید.
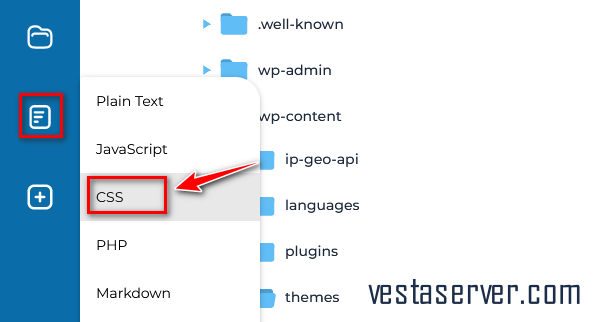
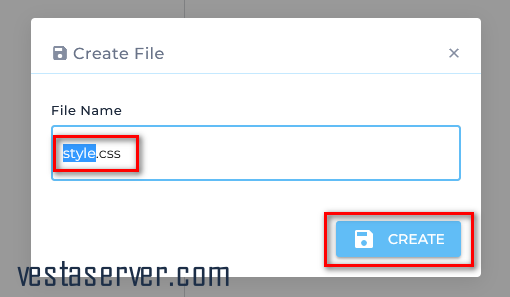
6- بعد از ایجاد پوشه، وارد پوشه جدید شوید و یک فایل CSS با نام style.css در آن ایجاد کنید.
(برای ایجاد فایل در پوشه موردنظر کافی است روی گزینه Create text file که در سمت چپ جدول قرار دارد کلیک کنید و سپس از زیرمنوهای آن css را انتخاب کنید.)


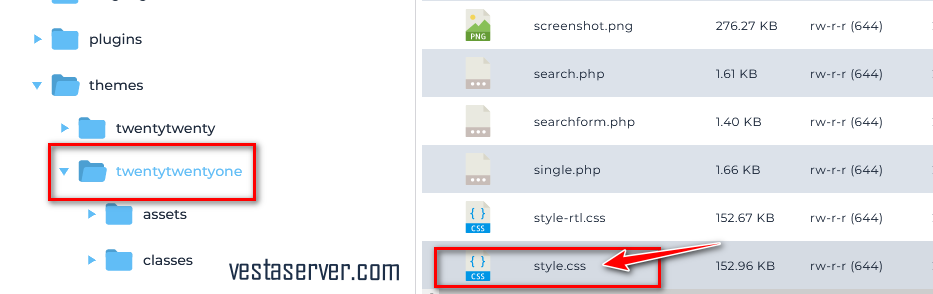
7- سپس باید کدهای داخل فایل style.css قالب اصلیتون را در این فایل وارد کنید.
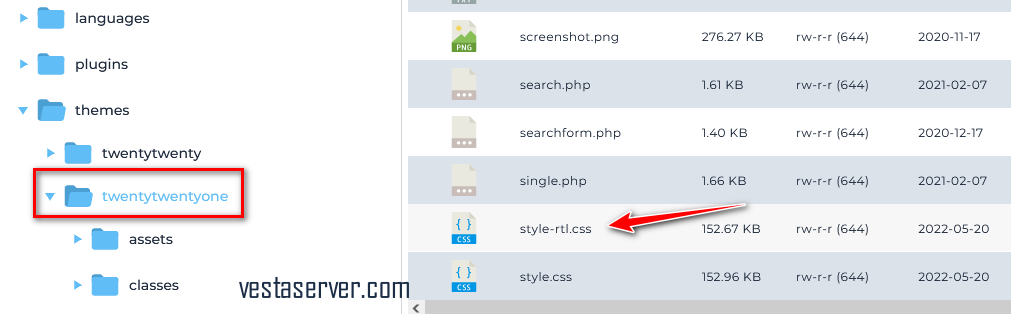
برای اینکار وارد پوشه ی قالب اصلیتون شوید و در آن به دنبال پوشه ی style.css بگردید و وارد آن شوید.

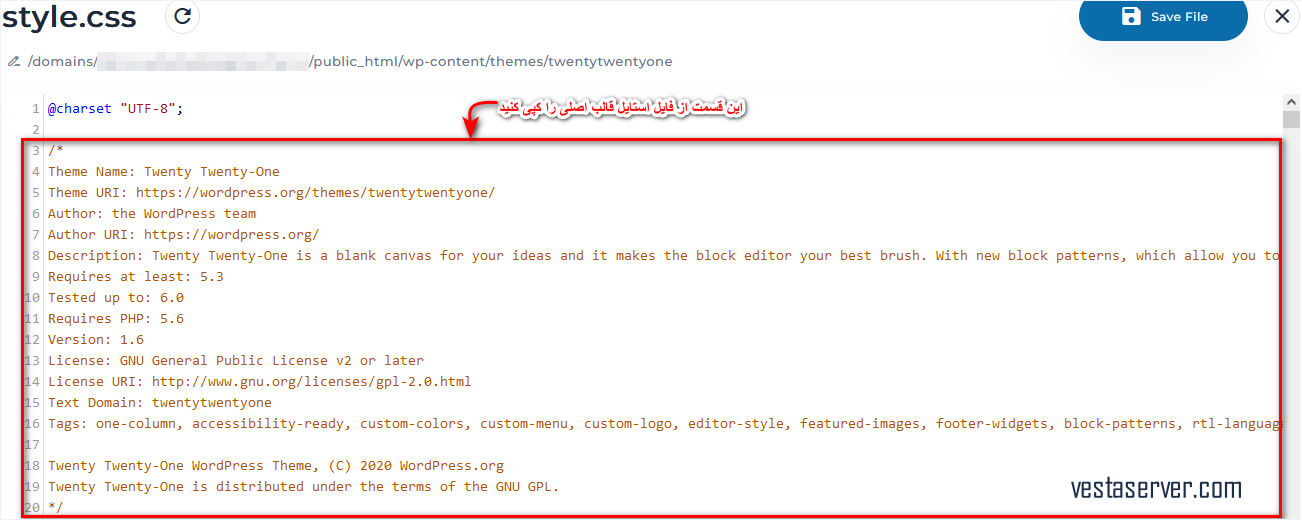
همانطور که در تصویر زیر مشاهده می کنید، یک سری کامنت نارنجی رنگ در بالای این فایل است که شما دقیقا باید همین کامنت های نارنجی رنگ را کپی کنید.

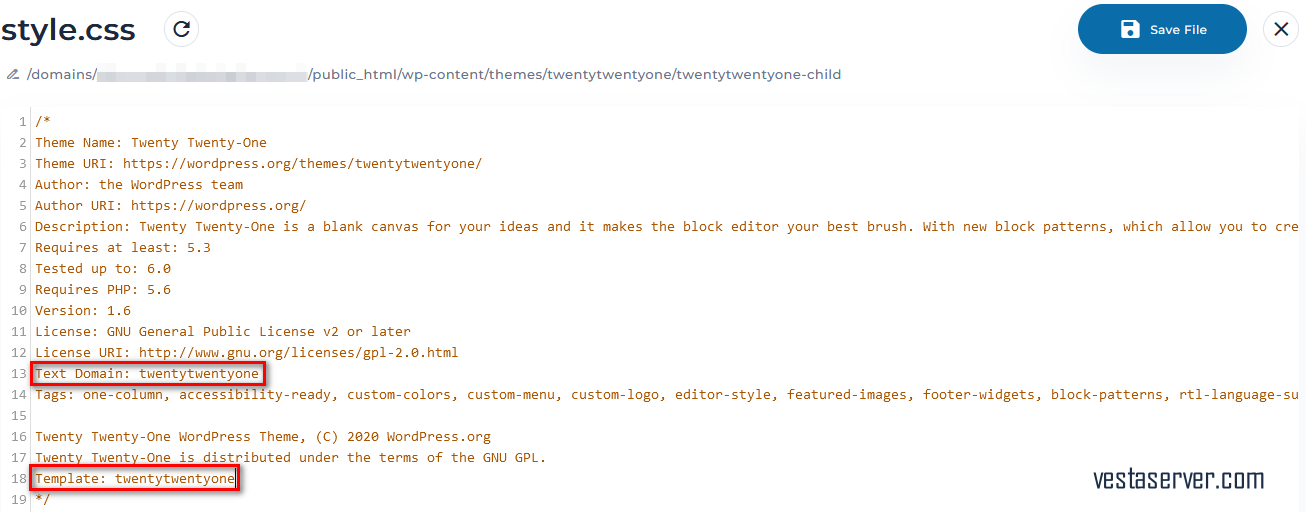
حال به همان فایل style.css که در پوشه ی vestaserver-child ایجاد کرده بودید بروید و آنچه را کپی کرده بودید در این فایل پیست کنید.
دقت کنید لازم است شما عبارت Template را به انتهای این کامنت نیز اضافه کنید و بعد باید مانند تصویر زیر جلوی Template همان عبارت جلوی Text Domain که در آخرین خط کامنت پیست کرده بودید را قرار دهید و در آخر روی گزینه save file کلیک کنید تا فایل ذخیره شود:

با وارد کردن کدهای بالا، چایلد تم به وردپرس معرفی میشود.
8- حالا باید این فایل را در سایت و قالب اصلی (قالب مادر) فراخوانی کنید. برای انجام این کار لازم است که شما یک فایل دیگر نیز در پوشه چایلد تم وردپرس ایجاد کنید.
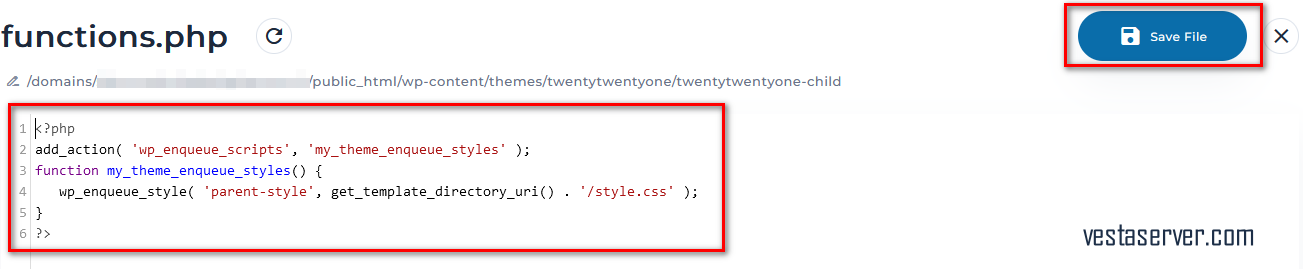
این فایل، فایل functions.php است که باید در پوشه چایلد تم ساخته شود.
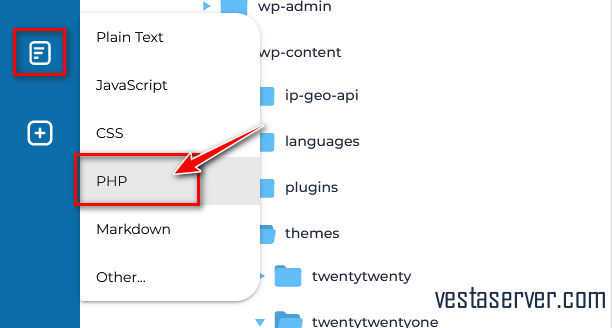
(مانند مرحله 6، برای ایجاد فایل در پوشه موردنظر کافی است روی گزینه Create text file که در سمت چپ جدول قرار دارد کلیک کنید ولی این دفعه از زیرمنوهای آن php را انتخاب کنید.)


بعد از ساخت این فایل، کد زیر را در آن وارد کنید تا فراخوانی فایل style.css صورت گیرد.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>قرار دادن فایل راست چین در پوشه چایلد تم
برخی از قابلیت های قالب بخصوص قابلیت های فارسی آن، راست به چپ هستند، حال برای استفاده از این قابلیت های راست به چپ باید به روش زیر عمل کتید:
به پوشه قالب اصلی بروید و فایل rtl.css آن را کپی کنید و در داخل پوشه چایلد تم وردپرس قرار دهید. البته این قسمت کار را لازم نیست حتما انجام دهید تنها در صورتی انجام دهید که قالبتان راست چین باشد.

فعال کردن چایلد تم در وردپرس
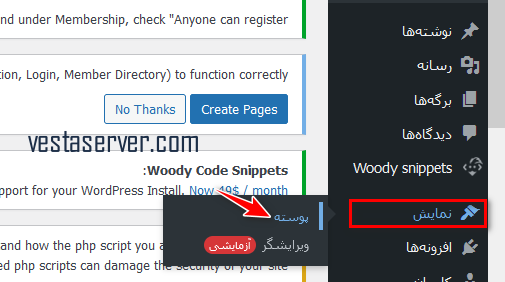
بعد از انجام مراحل بالا، به پیشخوان وردپرس روید و از قسمت ” نمایش “ ، روی “پوستهها “ کلیک کنید.

در این صفحه خواهید دید که قالبی با نام انتخاب شده توسط شما، اضافه شده است.
که اگر آن را فعال کنید، شما دیگر با چایلد تم وردپرس کار خواهید کرد.
نکته: اگر قصد شخصی سازی هر قسمت قالب مادر را دارید، تنها کافی است فایل مربوط به آن قسمت را در پوشه ی چایلد تم قرار دهید و بعد می توانید تغییرات دلخواهتان را روی آن انجام دهید.

وستا سرور در این مقاله، به آموزش ساخت چایلد تم در وردپرس پرداخت، امیدواریم که این آموزش برای شما مفید بوده باشد و توانسته باشید با استفاده از آن، به ساخت چایلد تم در وردپرستان اقدام کنید.