چطور به ویژگی و مشخصات فنی محصول آیکون اضافه کنیم؟
اضافه کردن آیکون به ویژگی ها و مشخصات فنی محصول ووکامرس در صفحه محصولات فروشگاه اینترنتی شما، ظاهر زیباتر و جالب تری به سایت شما می بخشد.
اما چگونه می توانیم در ووکامرس، به ویژگی و مشخصات فنی محصول، آیکون اضافه کنیم؟
وستا سرور در این مقاله قصد دارد به آموزش نحوه اضافه کردن آیکون به ویژگی و مشخصات فنی محصول ووکامرس بپردازد.
بنابراین اگر شما نیز قصد اضافه کردن آیکون به ویژگی محصولات در ووکامرس را دارید پیشنهاد مي کنم تا انتهای مطلب را دنبال کنید.

آموزش اضافه کردن آیکون در کنار ویژگی محصول ووکامرس
برای اضافه کردن آیکون یا تصویر دلخواهتان در کنار ویژگی های محصول ووکامرس، گام های زیر را طی کنید:
گام اول
برای اضافه کردن آیکون در کنار ویژگی محصولتان قبل از هر چیزی، باید دقت داشته باشید که حتما پسوند تصاویر، PNG باشد. در غیر اینصورت حتما باید پسوند تصاویر مدنظرتان را به PNG تبدیل کنید.
گام دوم
توجه داشته باشید که برای اضافه کردن آیکون به ویژگی های محصول موردنظرتان در ووکامرس باید حتما افزونه مربوطه فعال باشد. بنابراین از فعال بودن افزونه باید اطمینان حاصل کنید.
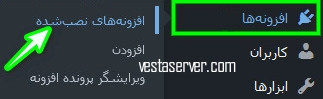
برای فعال نمودن افزونه به پیشخوان وردپرستان بروید و از منوی ” افزونه ها “ روی زیرمنوی ” افزونه های نصب شده “ کلیک نمایید. سپس افزونه ” استفاده از عکس در ویژگی محصول” را در حالت فعال قرار دهید.

گام سوم
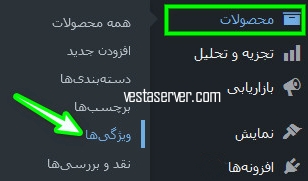
به پیشخوان وردپرستان بروید و از منوی ” محصولات “ زیرمنوی ” ویژگی ها “ را انتخاب نمایید.

گام چهارم
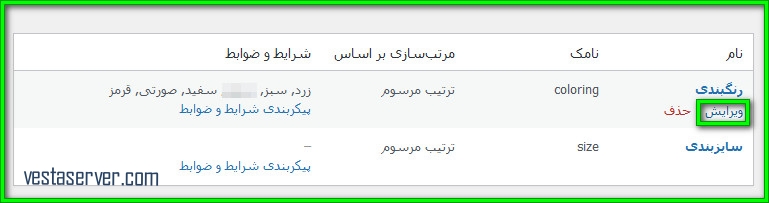
در این صفحه باز شده، ویژگی مدنظرتان را انتخاب کنید و روی گزینه ” ویرایش “ مربوط به آن کلیک نمایید.

گام پنجم
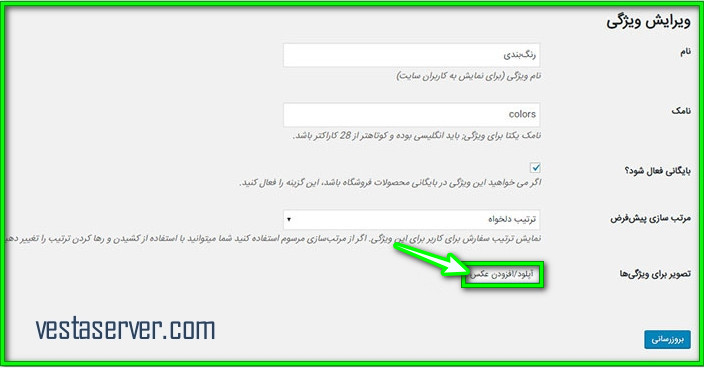
با فعال بودن افزونه مذکور مشاهده خواهید کرد که گزینه ” تصویر برای ویژگی ها “ به این بخش اضافه شده است.
حال برای اضافه کردن آیکون در کنار ویژگی محصول ووکامرس، روی گزینه ” آپلود/ افزودن عکس “ در این صفحه کلیک کنید.

گام ششم
تصویر مدنظرتان را آپلود کنید و سپس روی گزینه ” استفاده “ کلیک نمایید.
گام هفتم
در آخر هم روی گزینه ” بروزرسانی ” کلیک کنید.
با اینکار دیگر بجای ویژگی محصول، تصویر انتخاب شده، را مشاهده خواهید کرد.
اگر موس را روی تصویر ببرید، عنوان ویژگی نمایش داده خواهد شد.
مدیریت ویژگی و اضافه کردن زیرمجموعه
در این قسمت میخواهیم برای ویژگی تعریف شده زیر مجموعه ایجاد کنیم. بطور مثال برای ویژگی رنگ بندی قصد داریم زیر مجموعه ای از رنگ ها شامل مقادیری نظیر رنگ سفید، قرمز، آبی و… را تعریف کنیم.
گام اول
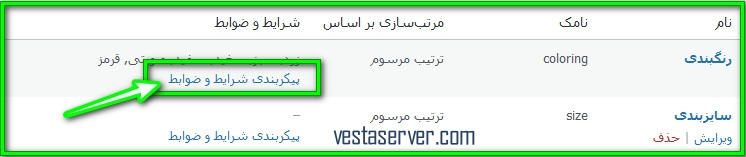
در گام نخست برای مدیریت ویژگی و اضافه کردن زیر مجموعه، به صفحه ویژگی محصولات بروید و روی لینک ” پیکربندی شرایط و ضوابط “ کلیک نمایید.

گام دوم
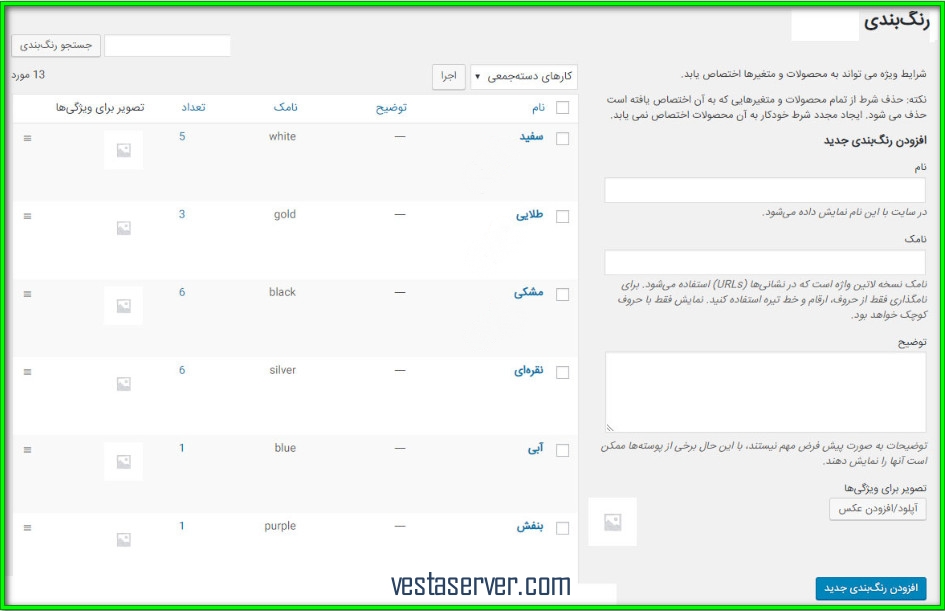
در سمت راست صفحه باز شده، فیلدهای زیر را مشاهده می کنید:

1- نام
2- نامک
3- توضیح
4- تصویر برای ویژگی ها
برای هر مقدار که اضافه می کنید می توانید به صورت مجزا تصویری انتخاب کنید.
بطور مثال اگر برای ویژگی رنگ بندی محصول، رنگ هایی نظیر سفید، قرمز و آبی را تعریف کرده باشید می توانید برای هر کدام از آنها، یک تصویر انتخاب کنید که برای هر رنگ از محصولات نمایش داده شود.
نکته: دقت کنید بعد از آپلود تصویر برای هر کدام از رنگ ها روی” بروزرسانی ” کلیک نمایید.
فیلدهای بالا را برای زیرمجموعه های ویژگی پر کنید و بعد روی گزینه ” افزودن “ کلیک نمایید تا مقادیر وارد شده به زیر مجموعه های ویژگی اضافه شوند.
حال مشاهده می کنيد که تمامی مقادیر اضافه شده در سمت چپ صفحه نمایش داده می شوند.
گام سوم
در نهایت روی دکمه ” ذخیره تغییرات “ کلیک کنید تا پیکربندی دلخواه شما اعمال شود.
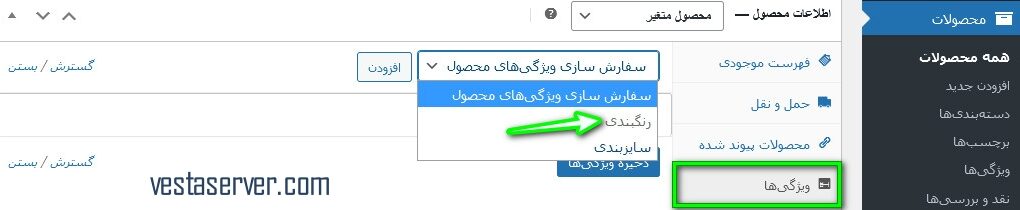
با انجام اینکار دیگر برای هر محصولی که ویژگی تعریف کنید، می توانید در قسمت ویژگی ها در صفحه اطلاعات محصول، ویژگی تعریف شده را ببینید.

حرف آخر
در این مقاله به آموزش نحوه اضافه کردن آیکون به ویژگی ها و مشخصات فنی محصولات ووکامرس پرداختیم.
امیدواریم این آموزش برای شما مفید واقع شده باشد و توانسته باشید براحتی با کمک آن به اضافه کردن آیکون به ویژگی های محصول ووکامرس خود جهت زیباتر کردن ظاهر سایتتان در صفحات محصولات اقدام کنید.