آموزش اجرای کدهای php در مطالب وردپرس
گاهی قابلیت های پیش فرض وردپرس، پاسخگوی همه ی نیازهای شما نیستند و در اینجور مواقع سعی می کنید به طریقی از جمله اضافه کردن افزونه به وردپرس یا قرار دادن و اجرای کدهای php در مطالب وردپرس نیاز خود را برطرف کنید.
اما، کدهای php در نوشته ها و برگه های وردپرس اجرا نخواهند شد. پس چگونه می توان کدهای php در مطالب وردپرس را اجرا کرد؟
برای اجرای کدهای php در نوشته ها و برگه ها، راه های مختلفی وجود دارد.
وستا سرور در این مقاله قصد دارد به آموزش اجرای کدهای php در مطالب وردپرس با استفاده از افزونه بپردازد بنابراین اگر شما هم قصد قرار دادن و اجرای کدهای php در مطالب وردپرس را دارید تا انتهای این مقاله را دنبال کنید.
افزونه ی PHP Code Snippets
این افزونه برای اجرای کدهای php در وردپرس بسیار کارآمد است. با استفاده از این افزونه می توانید این کدها را در هر جایی از وردپرس از جمله نوشتهها، برگهها، محصولات و… اجرا کنید.
در صورتی هم که نخواستید دیگر کدها اجرا شوند کافی است با یک کلیک، اجرا کردن کدها را غیرفعال کنید.
از جمله قابلیت های این افزونه
1- درون ریزی کدهای php در وردپرس با استفاده از فایل
2- تعیین محل اجرای کدها
3- قرار دادن توضیحات برای کدها و…
آموزش اجرای کدهای php در مطالب وردپرس با استفاده از افزونه woody code snippets
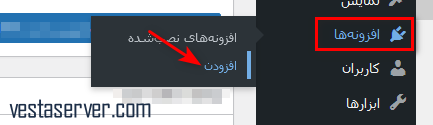
1- وارد پیشخوان وردپرس شوید و از قسمت منو، مورد ” افزونه ها “ را انتخاب کنید و بعد، از زیر منوی افزونه ها روی گزینه ی ” افزودن “ کلیک نمایید.

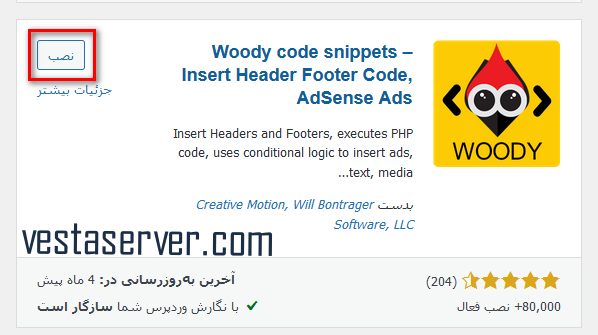
2- در صفحه باز شده در فیلد جستجو، اسم افزونه ی woody code snippets را وارد و جستجو کنید و سپس روی گزینه ” نصب “ در قسمت افزونه موردنظر کلیک کنید تا نصب گردد و بعد آن را فعال کنید.

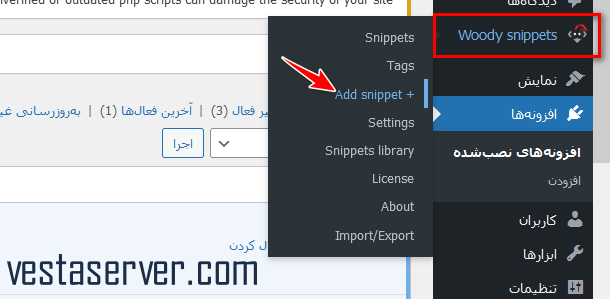
3- پس از نصب و فعال کردن افزونه، مشاهده می کنید که در پیشخوان وردپرس منویی بنام woody snippets اضافه شده است. با رفتن به این منو، روی زیر منوی Add snippets کلیک کنید تا وارد صفحه افزودن کد php در وردپرس شوید.

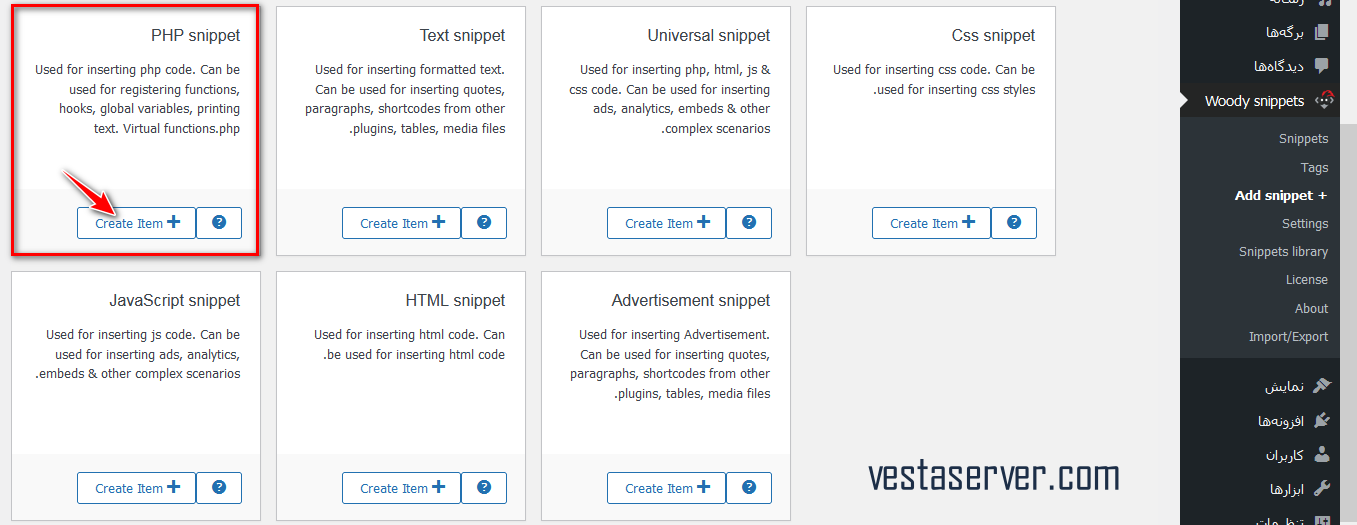
4- در صفحه باز شده، باید از قسمت PHP snippet ، روی Create Item کلیک کنید.

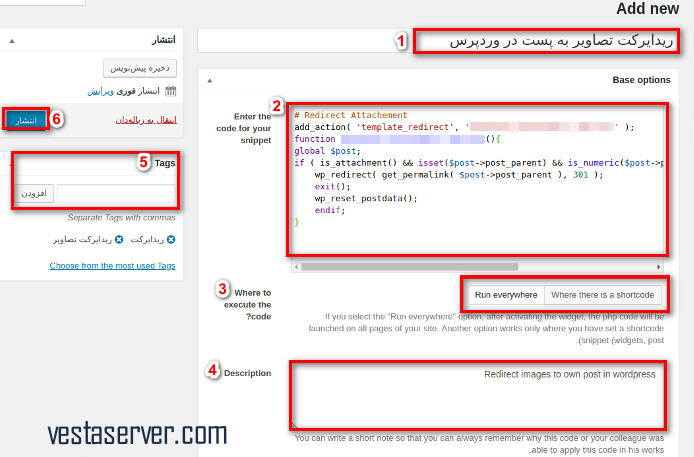
معرفی بخش های مختلف صفحه باز شده

افزودن عنوان:
در صفحه باز شده، ابتدا باید در این قسمت یک عنوان برای کد php خود تعیین کنید.
Enter the code for your snippet:
در این قسمت، باید کد php که می خواهید اجرا کنید را بنویسید یا قرار دهید.
Where to execute the code:
در ابن قسمت مشخص می کنید که کد وارد شده در کجا اجرا شود.
گزینه Run Everywhere به این معناست که کد وارد شده در هر جایی از وردپرس قابل اجرا باشد.
گزینه where there is a shortcode بدین معناست که کد وارد شده را در هر جایی که با استفاده از شورت کد از آن استفاده کنید، فراخوانی و سپس اجرا می شود.
یعنی اگر شورت کد را در یک نوشته بکار بردید، این کد php فقط در آن نوشته اجرا خواهد شد.
Description:
در این قسمت، می توانید در مورد کد php خود، توضیحاتی را قرار دهید تا در صورت نیاز بتوانید با مراجعه به توضیحات کد، متوجه شوید که این کد برای چه کاری است و کاربرد آن چیست.
Tags:
در این قسمت می توانید، برچسب یا برچسب هایی را برای کد وارد شده تعیین کنید.
در آخر که قسمت های موردنظر خود را پر کردید روی انتشار کلیک کنید.
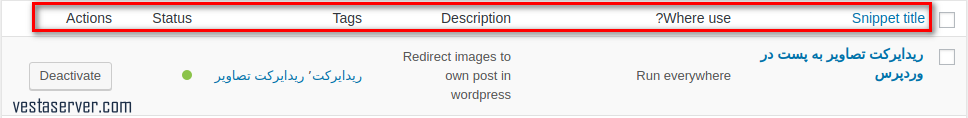
حال اگر به منوی اصلی این افزونه مراجعه کنید خواهید دید که کدهای php وارد شده به همراه اطلاعاتی که وارد کرده اید از جمله عنوان، محل اجرا، توضیحات، برچسب و … نمایش داده خواهند شد.

ستون Actions:
در این ستون شما می توانید از طریق دکمه ی موجود، با توجه به نیازتان وضعیت کد را فعال یا غیرفعال کنید.
ستون Ststus یا وضعیت:
این ستون، فعال یا غیرفعال بودن کد را نشان می دهند.
ستون Where use:
اگر در هنگام اضافه کردن کد، محل اجرای کد را where there is a shortcode تنظیم کنید، شورت کد آن در ستون whre use اضافه خواهد شد.
که می توانید این شورت کد را کپی کنید و در هر بخش از سایت خود از جمله نوشته یا ابزارک و… قرار دهید.
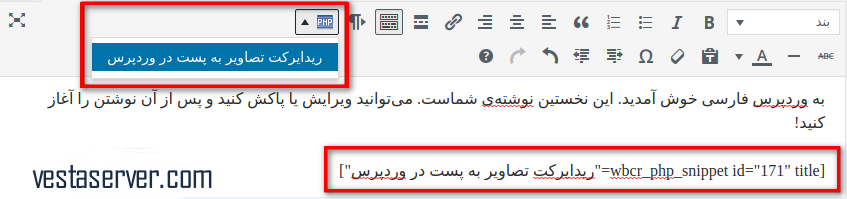
اگر به صفحه ویرایش نوشته بروید خواهید دید که قسمتی برای انتخاب کد افزوده شده است:

حال اگر روی آن کلیک کنید می توانید از بین کدهای php موجود، کد مدنظرتان را انتخاب کنید. بعد از انتخاب کد مربوطه، شورت کد آن در داخل نوشته قرار خواهد گرفت و اینگونه شما قادر خواهید بود که کد php را در نوشته وردپرس اجرا کنید.
معرفی بخش های تنظیمات افزونه



Activate by Default:
با این گزینه می توانید کارکرد افزونه را بطور کامل فعال یا غیرفعال کنید.
یعنی با غیرفعال کردن این گزینه، اجرای کل کدهای php در وردپرس غیرفعال خواهد شد.
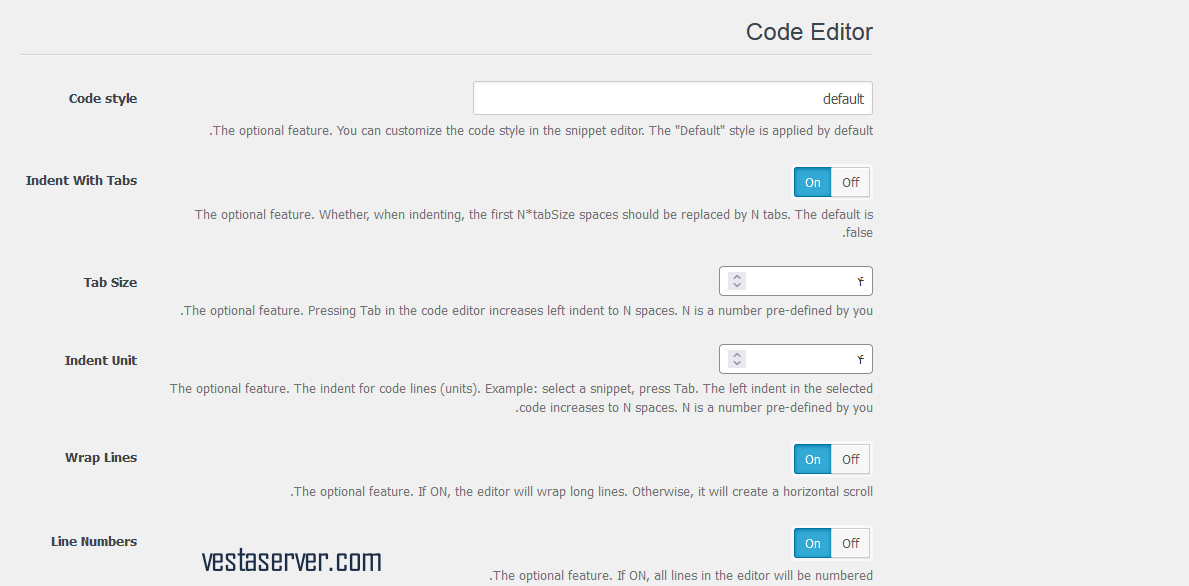
Code style:
این قسمت به شما امکان انتخاب استایل موردنظر برای ویرایشگر کد را می دهد.
Indent With Tabs:
این گزینه را می توانید برای استفاده از زبانهها برای کدهای php فعال یا غیر فعال کنید.
Tab Size:
از این قسمت قادر به تعیین اندازه و سایز تب خواهید بود.
Indent Unit:
از این قسمت می توانید فاصله بین بلوکها را تعیین کنید.
Wrap Lines:
با استفاده از این قسمت می توانید تنظیمات خط کدها را تعیین کنید که مثلا خط کد ها به صورت مرتب شده باشند یا اینکه اسکرول افقی داشته باشند.
Line Numbers:
با استفاده از این گزینه می توانید تعیین کنید شماره خط کدها در ویرایشگر نمایش داده شود.
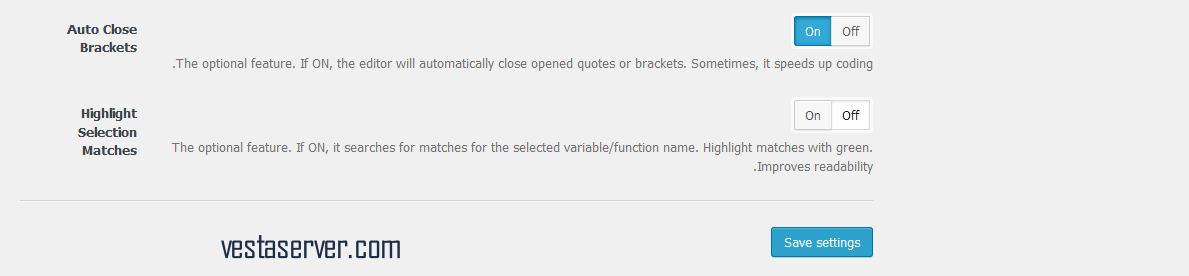
Auto Close Brackets:
اگر این گزینه را فعال کنید، علامت شروع و پایان کدها به صورت خودکار با قرار دادن دو کاراکتر {} به این صورت که با گذاشتن یک کاراکتر براکت باز در شروع کد و یک براکت بسته در انتهای کد انجام می شود.
Highlight Selection Matches:
با فعال بودن این گزینه کدهایی را که توسط شما انتخاب شده باشند هایلایت خواهند شد.
منوی IMPORT/EXPORT هم به شما این امکان را می دهند که بتواتید از کدهایی که در وردپرس استفاده کردید خروجی بگیرید و فایل آن را دانلود کنید.
یا در صورت داشتن فایل php، بتوانید بدون افزودن کد، با درون ریزی کردن آن در وردپرس آن را در وردپرس قرار بدهید.

وستا سرور در این مقاله، به آموزش اجرای کدهای php در مطالب وردپرس پرداخت، امیدواریم که این آموزش برای شما مفید بوده باشد و توانسته باشید با استفاده از آن، کدهای php را در وردپرس اضافه کنید.